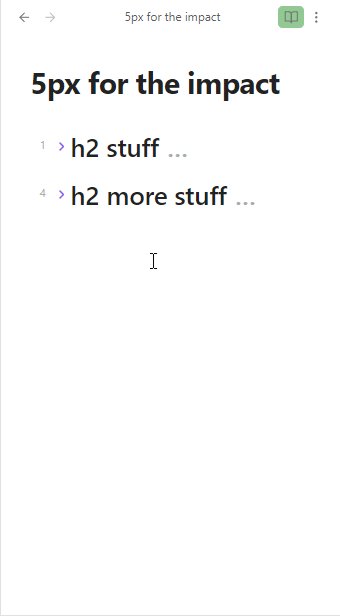
I’m looking for a way to change the look of the headers, i.e. the color, so that for example when an header is collapsed it’s yellow and when it’s expanded it’s green.
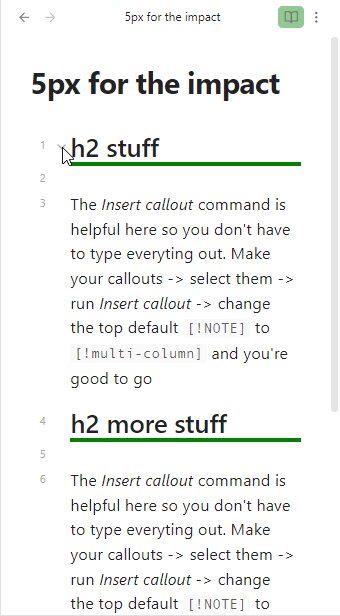
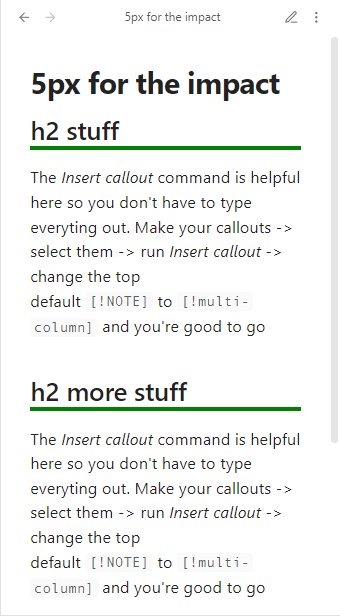
What i’m actually trying to do is to show an horizontal line under the header only when the header is expanded, and hide it when it’s collapsed. But i guess changing the color is a more general example.
This is the css snippet that i’m using for the horizontal line:
.HyperMD-header-1::after, h1 {
display: block;
content: "";
padding-bottom: 2px;
border-bottom: 2px solid green;
}