0atman
December 29, 2021, 9:20am
1
The old css trick (for example How to change font? - #21 by yyahn ) no longer works.
Anyone know the new css selectors?
Change the editor font in the new live preview mode. I’d prefer a monospaced font.
(BTW: I’d rather not solve this on the obsidian Discord because you can’t google for help in the Discord walled garden, so we’ll be answering and re-answering the same questions over and over from new users.)
Thanks all!
1 Like
Does this work? (Change font names, of course.)
.markdown-source-view.mod-cm6 .cm-scroller {
font-family: 'Courier Prime Code', Menlo, 'iA Writer Mono V', 'iA Writer Duo V', Monaco, 'Courier Prime Code', monospace;
}
Angel
1 Like
0atman
December 29, 2021, 11:08am
3
anon12638239:
.markdown-source-view.mod-cm6 .cm-scroller {
font-family: 'Courier Prime Code', Menlo, 'iA Writer Mono V', 'iA Writer Duo V', Monaco, 'Courier Prime Code', monospace;
}
I’m afraid this doesn’t, I add it to my font.css snippet and no changes happen, even though it should fall back to monospace, at least.
Is there an inspector I could play with?
0atman
December 29, 2021, 11:10am
4
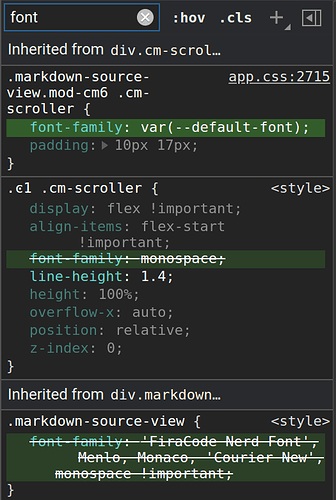
OK found it, it looks like your selector (bottom) is being overridden by the top scroller selector?
0atman
December 29, 2021, 11:14am
5
WAIT maybe it did work? I had to restart Obsidian (not click the reload css button in settings) to get what I think is the correct solution to work.
CSS VARS ARE USED IN OBSIDIAN
:root {
--default-font: 'FiraCode Nerd Font', Menlo, 'iA Writer Mono V', 'iA Writer Duo V', Monaco, 'Courier Prime Code', monospace;
}
Replaces FiraCode Nerd Font with whatever you like, and close and open Obsidian!
1 Like
0atman
December 29, 2021, 11:21am
6
Maybe a non-:root var could be used to scope it to editor/preview/interface? I’m done here, I like everything being fira code!
Good to hear you found a solution.
Angel
system
December 30, 2021, 1:28pm
8
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.