I have it working on Reading and Source View, but it is not working on Canvas.
Here is the CSS
/* LEVEL 1 */
.markdown-reading-view ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after {
/* Bullet */
height: 5px;
width: 5px;
border-radius: 50%;
background-color: var(--bullet-new-color1);
}
/* LEVEL 2 Bullet Points with Emoji */
.markdown-reading-view ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-2 .list-bullet:after {
/* Replace content with emoji */
content: '⭐';
/* Adjust the size and alignment as needed */
font-size: 1em; /* Adjust the size of the emoji */
vertical-align: middle;
margin-right: 5px; /* Space between emoji and text */
/* Clear previous styling */
height: auto;
width: auto;
border-radius: 0;
background-color: transparent;
}
/* LEVEL 3 Bullet Points with Emoji */
.markdown-reading-view ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-3 .list-bullet:after {
/* Replace content with emoji */
content: '💠';
/* Adjust the size and alignment as needed */
font-size: 1em; /* Adjust the size of the emoji */
vertical-align: middle;
margin-right: 5px; /* Space between emoji and text */
/* Clear previous styling */
height: auto;
width: auto;
border-radius: 0;
background-color: transparent;
}
/* LEVEL 4 Bullet Points with Emoji */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li >.list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-4 .list-bullet:after {
/* Replace content with emoji */
content: '🌸';
/* Adjust the size and alignment as needed */
font-size: 1em; /* Adjust the size of the emoji */
vertical-align: middle;
margin-right: 5px; /* Space between emoji and text */
/* Clear previous styling */
height: auto;
width: auto;
border-radius: 0;
background-color: transparent;
}
/* LEVEL 5 Bullet Points with Emoji */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-5 .list-bullet:after {
/* Replace content with emoji */
content: '🍐';
/* Adjust the size and alignment as needed */
font-size: 1em; /* Adjust the size of the emoji */
vertical-align: middle;
margin-right: 5px; /* Space between emoji and text */
/* Clear previous styling */
height: auto;
width: auto;
border-radius: 0;
background-color: transparent;
}
/* LEVEL 6 Bullet Points with Emoji */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-6 .list-bullet:after {
/* Replace content with emoji */
content: '☂️';
/* Adjust the size and alignment as needed */
font-size: 1em; /* Adjust the size of the emoji */
vertical-align: middle;
margin-right: 5px; /* Space between emoji and text */
/* Clear previous styling */
height: auto;
width: auto;
border-radius: 0;
background-color: transparent;
}
/* LEVEL 7 Bullet Points with Emoji */
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after {
/* Replace content with emoji */
content: '🔅';
/* Adjust the size and alignment as needed */
font-size: 1em; /* Adjust the size of the emoji */
vertical-align: middle;
margin-right: 5px; /* Space between emoji and text */
/* Clear previous styling */
height: auto;
width: auto;
border-radius: 0;
background-color: transparent;
}
/* bullet color */
:root { --bullet-new-color1: rgb(89,89,223);}
:root { --bullet-new-color2: rgb(89, 227, 178);}
:root { --bullet-new-color3: rgb(223,89,89);}
:root { --bullet-new-color4: rgb(89, 219, 223);}
:root { --bullet-new-color5: rgb(245, 32, 213);}
:root { --bullet-new-color6: rgb(248, 186, 41);}
:root { --bullet-new-color7: rgb(22, 109, 117);}
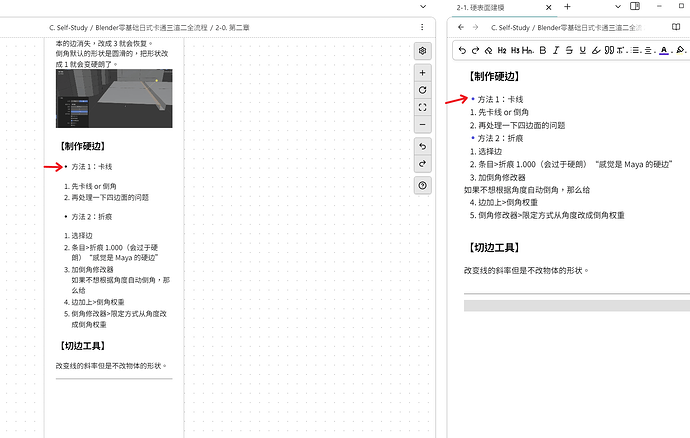
Here is an example: