I highly recommend checking out: https://github.com/chrisgrieser/obsidian-theme-design-utilities. It has a “Freeze Obsidian (with 4s delay)” option that comes in handy for situations like this.

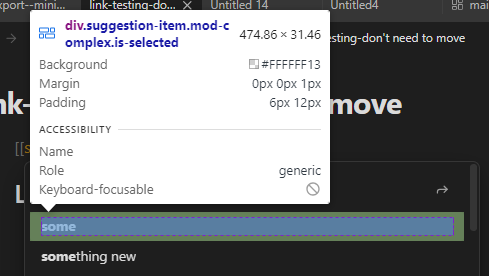
With a quick look, the selector appears to be:
.suggestion-item.is-selected {
background-color: var(--background-modifier-hover);
}
with --background-modifier-hover being
--background-modifier-hover: rgba(var(--mono-rgb-100), 0.075);
So you could change the --background-modifier-hover, but that’s used all over Obsidian. I’d try something like this to start:
.suggestion-container .suggestion-item.is-selected {
background-color: rgba(var(--mono-rgb-100), 0.200);
}
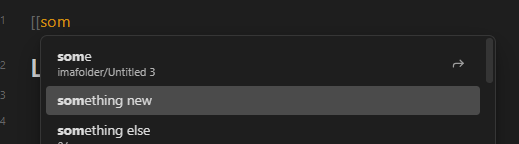
which ends up looking like:

Of course, the theme you are using could be changing the hover/selected color and this may not be specific enough, but the above is working in the default theme.