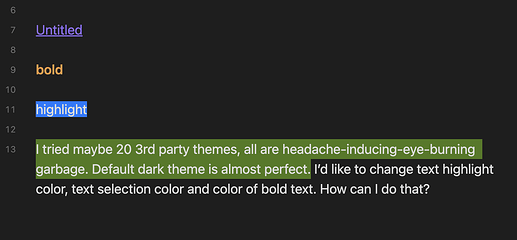
You would use a CSS snippet to change the look of the default theme. Give this headache-inducing version a try ![]()
body:is(.theme-dark) {
--bold-color: var(--color-orange);
--text-highlight-bg: var(--color-blue);
--text-selection: #4e7919;
}
The colors can be written in a bunch of different ways. Have a look here under “Color Conversion” if you’re not familiar:
How to use CSS snippets: