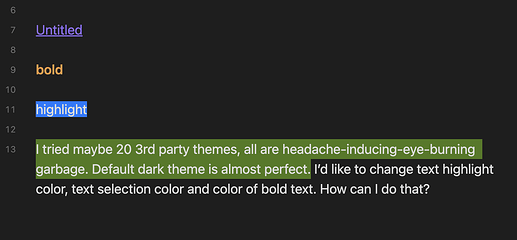
I tried maybe 20 3rd party themes, all are headache-inducing-eye-burning garbage. Default dark theme is almost perfect. I’d like to change text highlight color, text selection color and color of bold text. How can I do that?
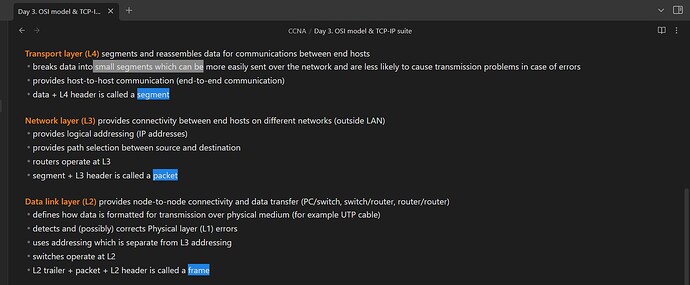
You would use a CSS snippet to change the look of the default theme. Give this headache-inducing version a try ![]()
body:is(.theme-dark) {
--bold-color: var(--color-orange);
--text-highlight-bg: var(--color-blue);
--text-selection: #4e7919;
}
The colors can be written in a bunch of different ways. Have a look here under “Color Conversion” if you’re not familiar:
How to use CSS snippets:
2 Likes
thanks a lot! now my dark theme is perfect
Great!
The default theme is easy to work with. What colors did you end up going with?
Looking at it now I realize it actually reminds me of Portal. But I picked the orange at random and its complementary color turned out to be a shade of blue I like a lot.
1 Like
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.