Hello, obsidians. Does anybody skillful in CSS know how to archive those navigation lines?
I haven’t find a way how to do it in preview mode.
For editor there is some hack already, but it is just for bulletpoints:
Hello, obsidians. Does anybody skillful in CSS know how to archive those navigation lines?
I haven’t find a way how to do it in preview mode.
For editor there is some hack already, but it is just for bulletpoints:
Hmm, what do you mean by “archive”? Do you mean save what’s collapsed in preview mode?
He probably wanted to say achieve, I guess.
Bullet point lists are called “unordered lists” and their html tag is <ul>. While numbered lists are called “ordered lists” and their html tag is <ol>.
Long story short: wherever you see ul ul in the aforementioned hack/custom-css, add a comma followed by ol ol to apply the same css rules to the ordered lists. Same goes for ul ul::before, adding ol ol:before.
This is my current code:
/* BULLET POINT RELATIONSHIP LINES */
.cm-hmd-list-indent .cm-tab, ul ul, ol ol {
position: relative;
}
.cm-hmd-list-indent .cm-tab::before, ul ul::before, ol ol::before {
content: '';
border-left: 1px solid #EEE;
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before {
left: 0;
top: -5px;
bottom: -4px;
}
ul ul::before, ol ol::before {
left: -11px;
top: 0;
bottom: 0;
}
Ah, that makes a lot more sense  . Thanks!
. Thanks!
This is code just not working as it should.
Im testing it in blank CSS file.
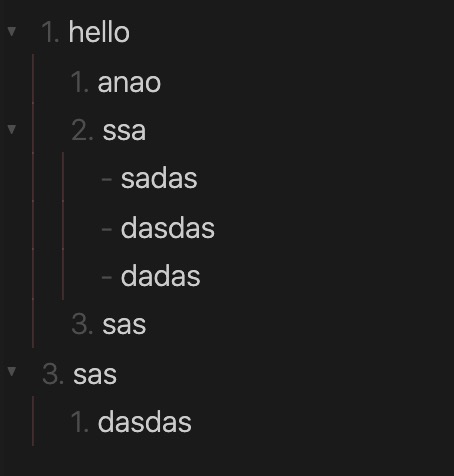
PREVIEW MODE:

EDIT MODE:
It is not consistent in both views. Also the“unordered lists” do not contain the line in any of the views.
I suspect it might be due to mixing different types of lists. Will need to investigate further.
When not mixing lists, both ordered and unordered are working fine for me on both edit and preview modes:
Changing all instances of ul ul to li ul and all instances of ol ol to li ol solved the mixing type list issue for me:
I don’t know how did you figure it out, but your correction is correct! Now it works! Thank you a lot! Maybe you can also post it in CSS hacks. It is very usefull feature!
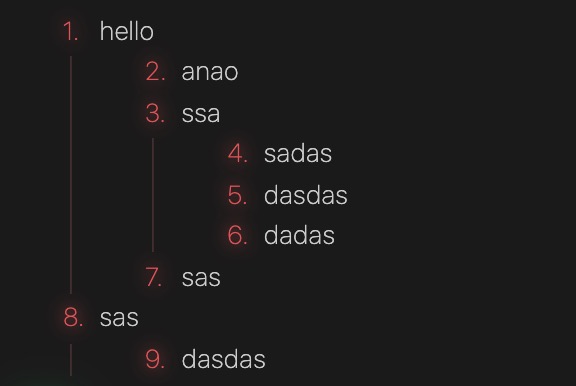
Do you what is causing the number getting wrong?
EDIT MODE

PREVIEW

THIS IS THE CSS DOING NUMBER COLORING
li {
padding-left: 5px;
padding-top: 0px;
}
ol li {
counter-increment: list;
list-style-type: none;
position: relative;
}
ol li:before {
color: var(--color-accent);
content: counter(list) ".";
left: -15px;
position: absolute;
text-align: left;
width: 26px;
text-shadow:0 0px 10px var(--color-accent);
}No idea, but it doesn’t look a css issue though… it looks like the editor is somewhat buggy, specially if you indent using TAB but forget to undo the indentation with SHIFT+TAB and just use backspace instead. At least that’s how I managed to mess the numbers…
@den On the numbering, that is an issue with edit mode that will likely be fixed in the WYSIWYG. Markdown rendering in preview mode actually ignores the numbers in edit mode. It’s typical in raw markdown to just input 1. for every numbered line.