Hi, wonderful community!inline property style
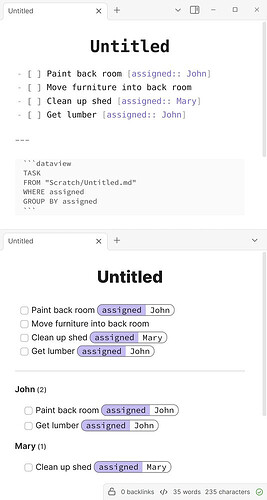
Preview of original CSS snippet:
Since via this CSS snippet, I can put the unique display effect on my inlined properties, what about the alternative parenthesis syntax (which hides the key when rendered in Reader mode)?dataview - adding metadate - inline fields - parenthesis syntax
(properties field:: value)
holroy
December 23, 2024, 2:01pm
2
Currently you don’t have the same control over fields with hidden key field, as the other type. My take when I wanted to add specific formatting and also how the key part I’ve done it all using CSS.
That is to use [key:: value] , and then hide the key part, and do special formatting to the value part. Do you understand how this is done?
Thanks for your reply! How do you hide key field? Can you show me your CSS snippet?
holroy
December 23, 2024, 8:28pm
4
Here is one variant of it:
.inline-field-key[data-dv-key="assigned"] {
display: none;
&& + .inline-field-value {
border: thin solid var(--text-muted);
border-radius: 10px;
background: hsl(
var(--accent-h),
var(--accent-s),
calc(var(--accent-l) / 0.5 ));
}
}
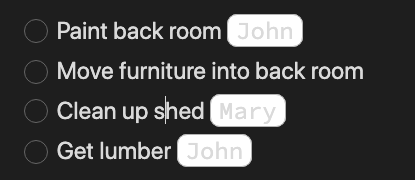
The main selector targets the key part, and then the && + ... extends the selector to apply to the value part. Making your example text look like:
Which surely would look better in light mode… [assigned:: John] and similar for all the inline fields in the example.
Wow, this is pretty cool! Thank you for sharing.
system
January 4, 2025, 10:28am
6
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.