That did the job, thank you!
Hi
I tried @EleanorKonik 's blockquote and I wanted something a little less prominent or different looking and also something with curly quotes. So through trial and error with the original css I ended up with this new blockquote style. Perhaps it might appeal to you -
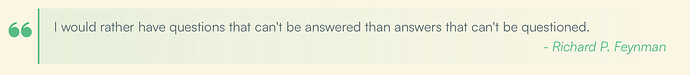
Light mode
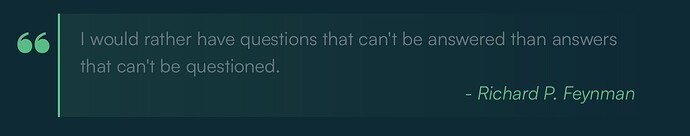
Dark mode
Here’s the css for it
/* This snippet provides a style to blockquotes and to the <cite> element. */
/* for preview */
.markdown-preview-view blockquote {
border-color: #1abf7f !important;
border-left-width: 2px !important;
background-image:
linear-gradient(
to right,
rgba(26, 191, 127, 0.1),rgba(26, 191, 127, 0)
);
font-size: 1em;
line-height: 1.5em;
margin: auto;
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 15px;
width: 80%;
}
.markdown-preview-view blockquote {
position: relative;
}
.markdown-preview-view blockquote:after {
content: '\275D';
position: absolute;
top: 0.4em;
left: -1em;
font-size: 2.5em;
color: #1abf7f;
}
cite {
color: #1abf7f;
text-align: end;
display: block;
}
You can change the colors to suit your theme by changing all the color elements. You can also change the font size to have the blockquote text be smaller than the basic text.
That is a nice blockquote indeed, well done, @ApolloGoneRogue !
Instead of the “cite” bit, you could try “signature”:
/* LP mode */
.cm-html-embed .signature {
display: block;
text-align: right;
padding-top: 10px;
padding-bottom: 30px !important;
font-family: "Apple Chancery" !important;
font-size: 16px;
color: var(--text-normal);
}
Amend font and color as you like.
Thanks !
How do you use the signature tag inline ? And why is it better than cite ?
And also does your addition work in the editor mode ? Because I don’t use Live preview.
I did not say signature is better than cite, perhaps it is not, that is why I said “you could try”. If there is no difference for you there is no reason to use it.
Note: it does not work in editor mode, no css does.
Apologies I meant to ask about reading view not editor mode
And also how to use the signature tag ? I’m unfamiliar with HTML.
Is it like this ? -
<sig> Richard </sig>
@ApolloGoneRogue
For Reading mode you have to make some adjustments to the code, like so:
.markdown-rendered .signature {
font-family: "Apple Chancery" !important;
display: block;
text-align: right;
}
You can add an extra font-size rule or change the font-family or add a color rule.
As for the tagline, you add this to the end of the text in the blockquote:
<span class="signature">Name</span> and replace Name by the name of the author or whatever name you want.
I have a css snippet that inverts a scanned pdf to dark mode (or close enough), originally posted here. The problem is, the snippet works for only about 10-30 seconds after opening Obsidian, then it stops working. If I close and reopen Ob it works again for 10-30 seconds. Has anyone had this happen? I also use Blue Topaz theme. Below is the css code:
.theme-dark .pdf-container:has(.textLayer :first-child.endOfContent) canvas {
filter: invert(0.9);
}
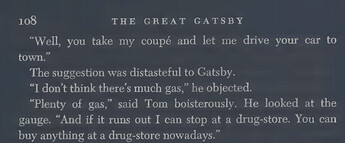
Below is how the pdf looks with the snippet briefly active:
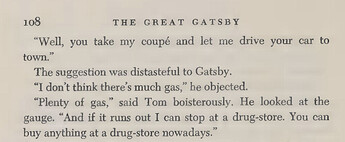
After 10-30 seconds, it switches back to this:
Edit: the snippet “switch” remains in the “on” position throughout.
I can’t seem to get your above snippet to do anything for me – looking at the PDF itself, embedded in a note, or in the Canvas.
This is working on my end (without the :first-child.endOfContent part) and nothing changing after a minute or so:
.theme-dark .pdf-container:has(.textLayer) canvas {
filter: invert(0.9);
}
maybe give that a try?
It looks like this is working! Thank you so much. Was going crazy trying to figure out why it was turning off after a minute or so.
Another bonus is that the “switch” now works under Appearance → CSS snippets, so I can turn it off if wanted.
Lastly, thank you as well for posting about registering hotkeys for CSS snippets. I was able to set this up to quick switch the viewing of the PDF. Can’t tell you how much I appreciate your help here.