There used to be a way to have icons for notes in the file explorer.
However, this is broken in the latest v0.16 insider version. Can someone help me out with this? Should that post be reopened / should I make a new post?
There used to be a way to have icons for notes in the file explorer.
However, this is broken in the latest v0.16 insider version. Can someone help me out with this? Should that post be reopened / should I make a new post?
You could ask in the Discord #appearance channel.
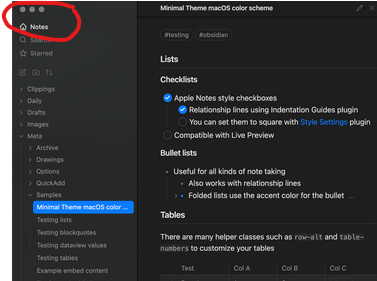
I want to get minimal theme to look like this on windows with the titlebar hidden. I’ve been told it is doable with some css magic.

Does anyone have css to move the close, max, and min buttons to this position, below the titlebar?
Thanks in advance
Note: from Obsidian 0.16 on this is a togglable setting. If you don’t want to wait till 0.16+ goes public, try this:
.titlebar {
background: var(--background-primary);
}
.titlebar-text {
display: none;
}
Note 2: if you use the Hider plug-in (made by the Minimal dev), it is a togglable setting.
Sorry I worded my question badly, I already have hider (with the minimal theme) installed but I loose the min, max and restore buttons which I use all the time.
I wanted to move the buttons into the sidebar like in the picture. I’ve dipped my toes into css already and got this which only changed the position within the titlebar (which I have hidden).
I hope my question is clearer now!
.titlebar-button-container.mod-right {
left: -100px;
top: 5px;
position: absolute;
}
.titlebar-button.mod-close{
left: 25px !important;
position: relative;
}
.titlebar-button.mod-minimize{
left: 140px !important;
position: relative;
}
.titlebar-button.mod-maximize{
left: 140px !important;
position: relative;
}
.titlebar-button-container.mod-left{
display: none !important;
}
You could/should ask in the Discord #appearance channel.
Ok thanks for the help!
Is there any css snippet for enabling collapsing app ribbon after the 1.0 update?
I know I can hide the left ribbon using the Hider plugin but I wanted to retain the option of accessing upon hovering.
I don’t know, sorry. Your best best is to ask in the #appearance channel on Discord, where there are some amazing CSS gurus.
Is there a snippet to hide the View mode icon? I never change this setting, and it seems not to be hideable by Hider.
I don’t know what you mean by “View mode”. There is Reading mode and Live Preview mode. I assume you mean the icon in the top right corner of a note. If so, try this:
/* Hide Edit/Preview icon in inactive panes only */
.workspace-leaf:not(.stayopen) .view-action[aria-label*="Preview"], .workspace-leaf:not(.stayopen) .view-action[aria-label*="Edit"] {
display: none;
}
/* Hide Edit/Preview icon in all panes */
.view-action[aria-label*="Preview"], .view-action[aria-label*="Edit"] {
display: none;
}
Snippet to shrink “pinned” tabs and add a border.
div.workspace-tab-header:has(div.mod-pinned):not(.mod-active) {
width: 55px !important;
max-width: 55px !important;
}
div.workspace-tab-header:has(div.mod-pinned):not(.mod-active) .workspace-tab-header-inner {
border: 1px solid hsla(var(--color-accent-hsl), .33);
}
When a “pinned” tab is also “active”, the tab’s width reverts to it’s original. Removing the :not(.mod-active) section of the rule will keep the “pinned” width.
What do you need for this to become active? I can’t get it to work in Obsidian 1.1.9 on macOS.
For myself, it works as expected on default Obsidian theme. Have you disabled your current theme and seen if it works?
Didn’t work in default theme nor minimal theme.
It works for me on MacOS.
By “active” @gapmiss means the pinned tab is in focus, i.e. you are working on that particular note. When you move to another note tab and therefore leave the pinned tab, the latter shrinks.
@holroy What version of Obsidian are you using?
I am on macOS w/
Current version: v1.1.12
(Installer version: v1.1.9)
The pinned tabs CSS, posted above, uses the CSS selector :has(). This is only available on the latest Obsidian versions, w/ an upgraded Electron engine, which has the latest Chrome CSS features.
Please note, the CSS posted above has not been tested thoroughly and is meant as a starting point for further exploration and refinement.
Obsidian version 1.1.9, with a newish installer. Electron 21, chromium 106. I’ve already tested in another context, and I do have the has: selector, so that is not my issue.
Is it possible to reduce the opacity of the bold and italics tokens (in editor view)? See these images for what I want to achieve:

→

I’m using the minimal theme btw.
@kadmos Try this:
/* for bold */
.cm-formatting.cm-formatting-strong.cm-strong {
font-weight: 300;
}
/* for italics */
.cm-em.cm-formatting.cm-formatting-em {
font-weight: 600;
}
Adjust the numbers as per your wishes.