Thanks very much! Trying every possible number combination I could think of, this is the closest I could get which is good enough for me:

@kenanmike I had the same issue and the same tag look, and that tiny bit under the K was not good enough for me.
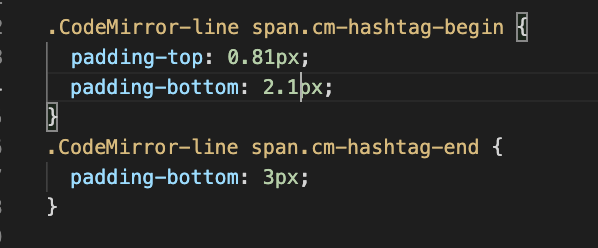
Now try this:
.CodeMirror-line span.cm-hashtag-end {
padding-bottom: 1px;
}
Same advice: play with the px value.
Some rant: px should be deprecated, it’s something totally outdated. 
Why doesn’t everyone use em, ex, ch, rem, vw, vh, vmin and vmax nowadays? It would make so many things so much easier.
Here’s an interesting article on that.
@Moonbase59 you are right. The thing is that when one is used to 1 system it is sometimes difficult to muster the discipline to use a new system. Example: the U.S. still does not use the far superior, easier, and more logical metric system instead of that totally outdated imperial system.
Another thing is that one is not going to replace all the px values in one’s snippets, right? So, if I copy/paste some code from a px-based snippet I don’t immediately think to change the units to em. That is not good, but it is the reality.
I’ll try to improve my ways.
Thanks for the link
@pseudometa came up with an idea to make the Settings window/modal (invoked with CMD/CTRL+,) bigger and more compact.
I tried it and found it useful so I decided to add it to the Github repository.
I also added his code to make the plug-ins window bigger and more compact.
The link to the Github repository is given in the OP at the top of this page. On the Github page scroll down to Settings.md and click on it to open.
Enjoy.
Sometimes, like e.g. when we need to discuss an Obsidian issue with someone, we need to provide a screenshot of a note. If it happens the note has confidential info we don’t want anyone else to read it.
@Moonbase59 has written an extremely useful piece of CSS code to easily garble text, as well as images. His code has some more features over and above kurakart’s Garble Text plug-in. You can read Matthias’s spiel about it here.
In fact, ideally you should install the plug-in in conjunction with Moonbase59’s snippet. It makes using the snippet much easier, esp. on iOS devices. Also, with the plug-in you can set a hotkey combo for the plug-in that will toggle garble/ungarble.
I have added Moonbase59’s snippet to the Github repository. In order to avoid creating too many snippet files in the repository I have added the snippet under Font, as that is what is most affected by this tool.
The link to the Github repository is given in the OP at the top of this page. On the Github page scroll down to Font.md and click on it to open, and scroll down a bit.
Enjoy.
I don’t want to take all the credit—@Licat and @Silver have done the original work (using “Flow Circular” as a font).
The plugin to make it available more easily is by kurakart which now implements part of the code.
The “added features” CSS is mine though. 
@Moonbase59 I added kurakart to the bit about the plug-in - thanks for your correction.
I have not added the bit about the devs as I don’t quite understand it, and all of the basic Obsidian is credit to the devs anyway.
This still works on v0.12.12, @Lithou?
I tryed the “Side-bar Quote Snippet” and didn’t work.
Thanks @EleanorKonik - I was able to import this successfully. I have a conundrum however.
- I installed the Typography plugin as well but the quotation marks won’t change. I’m using the Blue Topaz theme and this is what they look like no matter what I try
Anyone have an idea or two how to change these to aesthetically pleasing curly quotes?
Hello.
If you are using the CSS from the GitHub link on Eleanor’s post, you should be able to edit the appropriate line to use the quotation mark you want (unless another plugin or CSS file is overriding things). In the section that reads:
.markdown-preview-view blockquote:after {
content: '\201C';
position: absolute;
top: 0.30em;
left: -0.45em;
font-size: 6em;
color: #d9d4f0;
}
Change the content, replacing the \201C with the symbol you want to use, such as:
content: '“';
Save the CSS file and the symbol should update in your notes.
Angel
@LEVAF I don’t know if anything changed that would impact that. I’ll try it out this weekend and will let you know of any changes needed.
Hey! I’m trying the snippet “pub-Image Flags.css” from Lithou “sandbox”.
My objective was to get IMAGE URLS SIDE-BY-SIDE, namely with imgur urls, but it seems it only works with images from the vault - ![[]] … 
Any help?
Murf published in the #css-themes channel a simple bit of CSS code to manipulate panels vertically and horizontally, a bit like a work of bricks, or masonry as he calls it.
I have added this to to the Github repository. The link to the Github repository is given in the OP at the top of this page. On the Github page scroll down to Panes.md and click on it to open.
Enjoy.
I had someone reach out to me to ask if it was possible to use the image flags with other plugins that use the same “alt” section such as the image caption plugin.
The short answer is: “not with css”
The long answer is: The image flags will play nice with the plugins since it is looking specifically for the flags. The plugin, however, will display the flags as part of the caption. To change this, you would need to change the plugin code to filter out the flags.
Here are two ways of doing this with the image-caption plugin specifically. I couldn’t find any forum posts for that specific plugin which is why I’m posting here.
First way:
This will take whatever is used before the first “+” used in the alt text. If a caption has a “+” in it, then whatever comes after it will get cut off.
This would be the easiest way to do it without having to conver things since you probably have the captions already in front of your image flags.
To enable this, navigate to the main.js file of the image caption plugin then replace the following code (should be around line 58):
const caption_text = mutation.target.getAttribute("alt");
With this:
const alt = mutation.target.getAttribute("alt");
const caption_text = alt.split("+", 1);
Save the main.js file then reload obsidian. Note: if you update the mod, the custom changes will be overwritten.
Second way
The second way is to use a flag for captions at the end. This will look for a specific call of “-cap” followed by a space. Anything that comes after that is your caption. That includes flags so put the -cap call at the end.
To do this, replace the same original text as the previous method, but use this code instead:
const alt = mutation.target.getAttribute("alt");
const pattern = new RegExp('\-[cC][aA][pP]\s');
const alt_array = alt.split(pattern);
const caption_text = alt_array[1];
Note: you can modify the flag you use by editing the RegEx variable which is currently set to \-[cC][aA][pP]\s.
@1dan , The image flags was designed for internal linked images. Given the way that internal and external links are displayed, the code won’t work out of the box for external links. I’ll look at the code for you though and see if there is a way to add support for external links.
— Edit —
I’ll haven’t done testing for all of the flags, but this will work for the “+side” and the size modifiers. That will work to display images side by side and change their size.
Currently the CSS selectors look like this:
span[alt*="+side"]
span[alt*="-lg"]{
You will want to keep the call for the span elements since that is how embedded images are displayed. You will also want to add the same call but for the ‘img’ element. However, this will apply the styling twice to internal images since they are ‘img’ elements inside of a ‘span’ element. So you want to select ‘img’ elements that are not immediately inside a span.
Both internal and external embeds have an immediate parent of a ‘p’ element. so you can call each as the immediate child of a ‘p’ element. You can use a comma between them which functions as an “OR” statement. The end result would look like this:
p>span[alt*="+side"],p>img[alt*="+side"]{
p>span[alt*="-lg"],p>img[alt*="-lg"]
Make a similar change to any flags you want to use.
I’ll do some more testing and do an update to the official code for the ones that work and comments on which ones won’t work. For most use cases though, you shouldn’t have a problem.
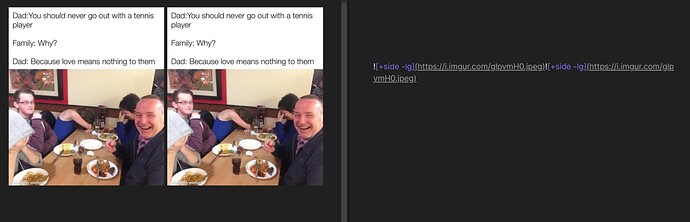
Here is an example of how it looks (preview on the left. Obsidian default theme)
@Lithou: for the record, the plug-in dev fixed it.
A number of people have embraced Live Preview, even though it is still under development. It is already an impressive piece of work.
LP hides the header hashes when the line is not active. Some people prefer to keep the hashes visible in order to see what level header they are dealing with when they encounter it.
@NothingIsLost has kindly provided code (“hacky code”, according to himself), which I have added to the Github repository. The link to the Github repository is given in the OP at the top of this page. On the Github page scroll down to Headers.md and click on it to open, and scrll all the way down.
Enjoy.
Hi,
I was just wondering how (or if) I can make external links italic in both edit/preview mode (or whatever it’s called these days…) I want it in all modes.