Hi
I tried @EleanorKonik 's blockquote and I wanted something a little less prominent or different looking and also something with curly quotes. So through trial and error with the original css I ended up with this new blockquote style. Perhaps it might appeal to you -
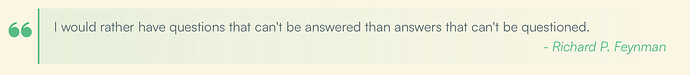
Light mode
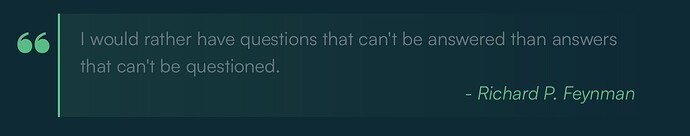
Dark mode
Here’s the css for it
/* This snippet provides a style to blockquotes and to the <cite> element. */
/* for preview */
.markdown-preview-view blockquote {
border-color: #1abf7f !important;
border-left-width: 2px !important;
background-image:
linear-gradient(
to right,
rgba(26, 191, 127, 0.1),rgba(26, 191, 127, 0)
);
font-size: 1em;
line-height: 1.5em;
margin: auto;
margin-bottom: 10px;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 15px;
width: 80%;
}
.markdown-preview-view blockquote {
position: relative;
}
.markdown-preview-view blockquote:after {
content: '\275D';
position: absolute;
top: 0.4em;
left: -1em;
font-size: 2.5em;
color: #1abf7f;
}
cite {
color: #1abf7f;
text-align: end;
display: block;
}
You can change the colors to suit your theme by changing all the color elements. You can also change the font size to have the blockquote text be smaller than the basic text.