
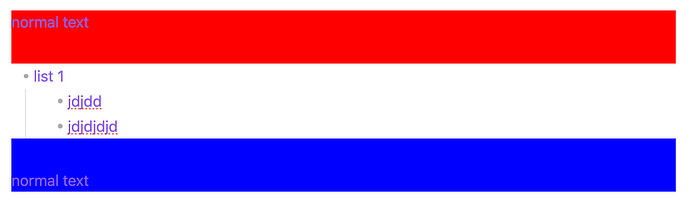
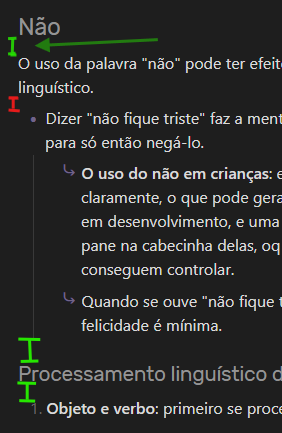
I managed to edit the spacing between the heading and title, but I had no results using the bulletpoint:
/* LEVEL 1 /
.markdown-reading-view ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-1 .list-bullet:after {
content: ‘•’;
width: unset;
height: unset;
background-color: unset;
box-shadow: none;
color: var(–bullet-new-color); / Ajustar a cor /
font-size: 18px; / Ajustar o tamanho da seta /
font-weight: bold; / Ajustar a grossura da seta */
top: -2px;
}
[…] level 2, 3, 4, 5, 6…
/* LEVEL 7 /
.markdown-reading-view ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > ul > li > .list-bullet:after,
.markdown-source-view.mod-cm6 .HyperMD-list-line-7 .list-bullet:after {
/ Solid Square */
height: 1px;
width: 5px;
border-radius: 0%;
background-color: var(–bullet-new-color);
}
:root {
–bullet-new-color: rgba(193,169,245, 0.5); /* bullet color */
}
How do I apply spacing to lists? both the bulletpoint one and the numbered one using a code similar to mine?