I’m using Ultra Lobster Theme which I prefer more than minimal theme. I like the out of the box beauty. But I miss tabs with titles in the right sidebar from minimal.
I tried using the minimal theme settings plugin but it didn’t work. 
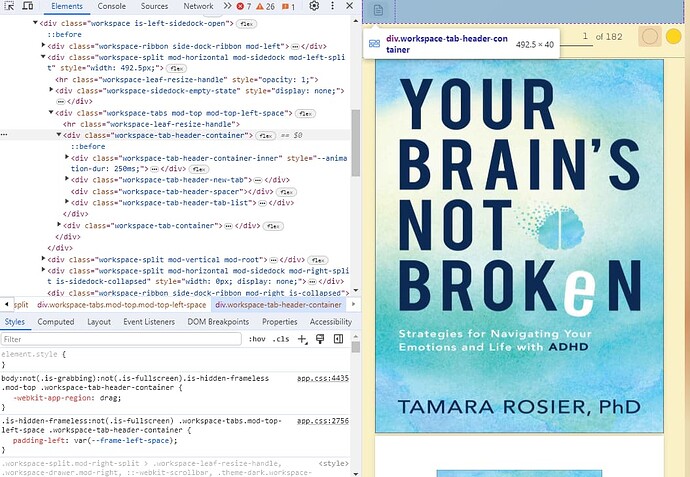
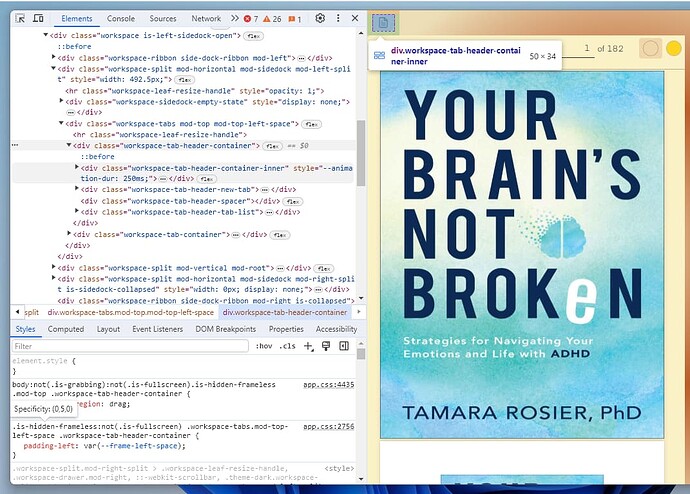
So my only option is to try using css snippets. But I just can’t seem to figure it out. I’ve messed with the inspector and no matter how I manipulate the width or padding. The tab doesn’t change.
The tab header container doesn’t show how it’s minimizing the tabs. Why can’t I make the tab take the full available space?
1 Like
Hey! Did you find a solution? 
From the minimal source code:
/* MIT License | Copyright (c) Stephan Ango (@kepano)
Labeled Nav snippet for Obsidian
author: @kepano
version: 2.0.0
Support my work:
https://github.com/sponsors/kepano
*/
.labeled-nav.mod-windows,
.labeled-nav.is-fullscreen:not(.colorful-frame) {
--labeled-nav-top-margin: 0; }
.labeled-nav {
--labeled-nav-top-margin: var(--header-height);
/* refactor this using a new variable for border above labeled nav
in different conditions e.g. OSes and colorful frame */ }
.labeled-nav.is-translucent .mod-left-split .mod-top .workspace-tab-header-container .workspace-tab-header-container-inner {
background-color: transparent; }
.labeled-nav.is-hidden-frameless:not(.is-fullscreen) .mod-left-split .workspace-tabs.mod-top-left-space .workspace-tab-header-container {
padding-left: 0; }
.labeled-nav.mod-macos .mod-left-split .mod-top .workspace-tab-header-container:before, .labeled-nav.mod-macos.is-hidden-frameless:not(.is-fullscreen) .mod-left-split .mod-top .workspace-tab-header-container:before {
-webkit-app-region: drag;
position: absolute;
width: calc(100% - var(--divider-width));
height: calc(var(--header-height) - var(--tab-outline-width));
border-bottom: 0px solid var(--tab-outline-color); }
.labeled-nav.mod-macos.is-hidden-frameless:not(.is-fullscreen) .workspace-ribbon.mod-left:not(.is-collapsed) {
border: none;
--tab-outline-width: 0px; }
.labeled-nav:not(.is-hidden-frameless) .mod-left-split .mod-top .workspace-tab-header-container:before, .labeled-nav.mod-macos:not(.hider-ribbon) .mod-left-split .mod-top .workspace-tab-header-container:before, .labeled-nav.colorful-frame.is-hidden-frameless:not(.is-fullscreen) .mod-left-split .mod-top .workspace-tab-header-container:before {
border-bottom: var(--tab-outline-width) solid var(--tab-outline-color); }
.labeled-nav:not(.is-hidden-frameless) .workspace-ribbon.mod-left:not(.is-collapsed), .labeled-nav.mod-macos:not(.hider-ribbon) .workspace-ribbon.mod-left:not(.is-collapsed), .labeled-nav.colorful-frame.is-hidden-frameless:not(.is-fullscreen) .workspace-ribbon.mod-left:not(.is-collapsed) {
--tab-outline-width: 1px; }
.labeled-nav:not(.is-hidden-frameless) .mod-left-split .mod-top .workspace-tab-header-container:before {
position: absolute;
top: 0;
content: " "; }
.labeled-nav.hider-ribbon.mod-macos.is-hidden-frameless:not(.is-fullscreen):not(.is-popout-window) .mod-left-split:not(.is-sidedock-collapsed) .workspace-tabs.mod-top-left-space .workspace-tab-header-container {
padding-left: 0; }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header-spacer {
display: none; }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header-inner-title {
display: inline-block;
font-weight: 500;
font-size: var(--font-adaptive-smaller); }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header-container {
position: relative;
flex-direction: column-reverse !important;
height: auto;
width: 100%; }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header-container .sidebar-toggle-button.mod-left {
position: absolute;
justify-content: flex-end;
padding-right: var(--size-4-2);
top: 0;
right: 0; }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header-container .workspace-tab-header-container-inner {
padding: var(--size-4-2) var(--size-4-2);
margin-top: var(--labeled-nav-top-margin);
flex-direction: column !important;
background-color: var(--background-secondary); }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header-container .workspace-tab-container-inner {
flex-grow: 1;
gap: 0;
padding: var(--size-4-2) var(--size-4-3); }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header {
--icon-color: var(--text-muted);
--tab-text-color: var(--text-muted);
--tab-text-color-focused: var(--text-muted);
padding: 0;
margin-bottom: 2px;
border: none;
height: auto; }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header.is-active:not(:hover) {
background-color: transparent; }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header.is-active, .labeled-nav .mod-left-split .mod-top .workspace-tab-header:hover {
opacity: 1;
--tab-text-color-active: var(--text-normal);
--tab-text-color-focused: var(--text-normal);
--tab-text-color-focused-active: var(--text-normal);
--tab-text-color-focused-active-current: var(--text-normal);
--icon-color: var(--text-normal); }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header .workspace-tab-header-inner {
gap: var(--size-2-3);
padding: var(--size-4-1) var(--size-4-2);
box-shadow: none;
border: none; }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header.has-active-menu:hover,
.labeled-nav .mod-left-split .mod-top .workspace-tab-header.is-active:hover {
background-color: transparent; }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header.is-active:hover .workspace-tab-header-inner,
.labeled-nav .mod-left-split .mod-top .workspace-tab-header:not(.is-active):hover .workspace-tab-header-inner {
background-color: var(--nav-item-background-hover); }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header:hover .workspace-tab-header-inner-icon,
.labeled-nav .mod-left-split .mod-top .workspace-tab-header.is-active .workspace-tab-header-inner-icon {
color: var(--icon-color-active); }
.labeled-nav .mod-left-split .mod-top .workspace-tab-header-container {
border: none;
padding: 0; }
/* Links and underline handling*/
body:not(.links-int-on) {
--link-decoration: none; }
body:not(.links-ext-on) {
--link-external-decoration: none; }
body:not(.sidebar-color) .mod-right-split {
--background-secondary: var(--background-primary); }
body:not(.sidebar-color) .mod-right-split :not(.mod-top) .workspace-tab-header-container {
--tab-container-background: var(--background-primary); }
![]()