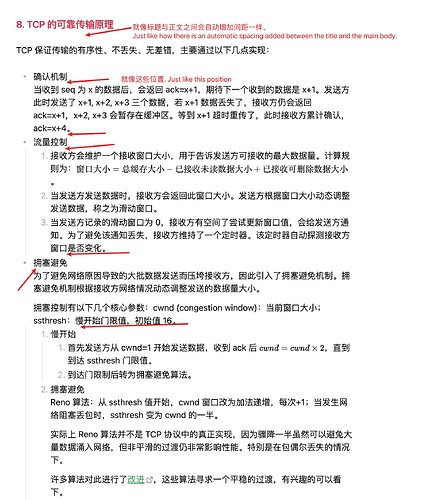
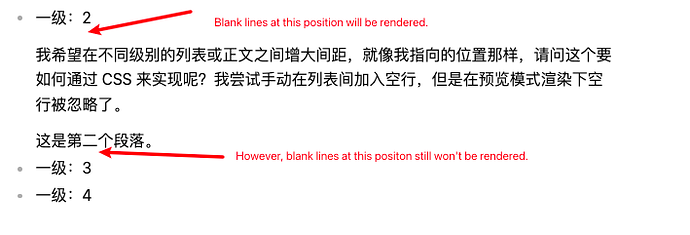
I would like to increase the spacing between items in a list or between paragraphs at different levels, as shown in the location I am pointing to. How can I achieve this using CSS? I have tried manually adding empty lines between list items, but they are ignored when rendered in preview mode.
What theme do you use with Obsidian? Knowing the theme will make it easier for people to help with a CSS solution ![]()
Also, after taking a closer look at your screenshot, it looks like most of the content is considered within a list. You can adjust the top/bottom padding for list items to give you a bit more space, but just targeting those four items might be tricky. We’ll see…

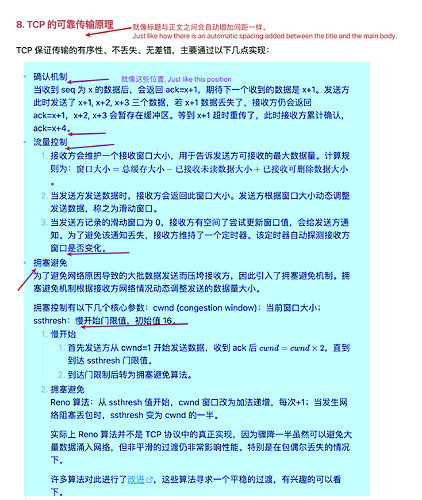
Thank you. The theme I’m using is “Minimal”. I used the following CSS to increase the spacing between the beginning and end of the list, but I don’t know how to increase the spacing between the list and the body text. For the text between the list and the body (corresponding to the position shown in the screenshot as “Just like this position”), even if I manually add a blank line, it is still ignored when rendered.
.markdown-reading-view ol>li ol:nth-of-type(1),
.markdown-reading-view ul>li ul:nth-of-type(1) {
margin-top: 10px;
}
.markdown-reading-view ol li:last-of-type,
.markdown-reading-view ul li:last-of-type {
margin-bottom: 10px;
}
i assume you Ctrl + Enter to add the blank line within the list? if that’s the case, this css could work
li > br {
content: "";
display: block;
padding-top: 10px;
}
Thank you. I tried this CSS, but there are still two issues:
- Blank lines still don’t work at the intersection of the end of the body text and the beginning of the next list.
- Is there a way to increase the spacing without manually adding blank lines?
@walleoo that’s a bit tricky to achieve. any approach i know would increase spacing not just at the intersection u refer but also between :3 and :4 as well.
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.