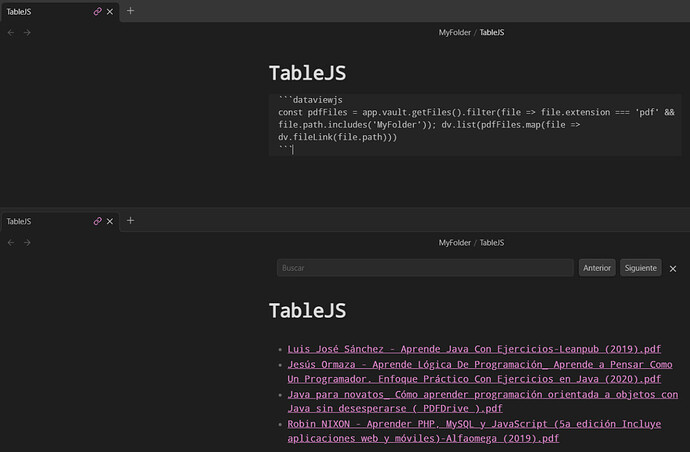
I’m trying to see all the pdfs in a folder but the code I have shows it as a list and my idea is to see it as a table
dataviewjs
const pdfFiles = app.vault.getFiles().filter(file => file.extension === 'pdf' && file.path.includes('MyFolder')); dv.list(pdfFiles.map(file => dv.fileLink(file.path)))
holroy
2
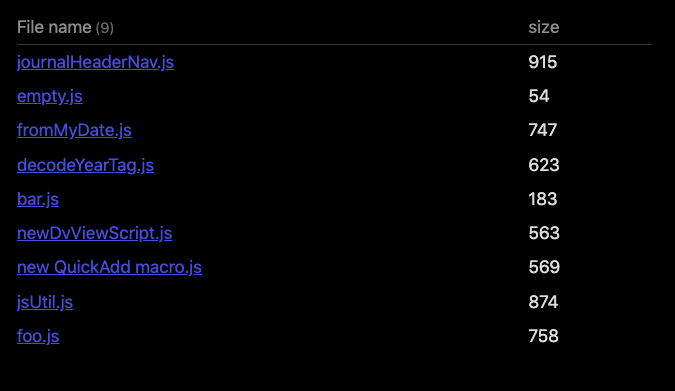
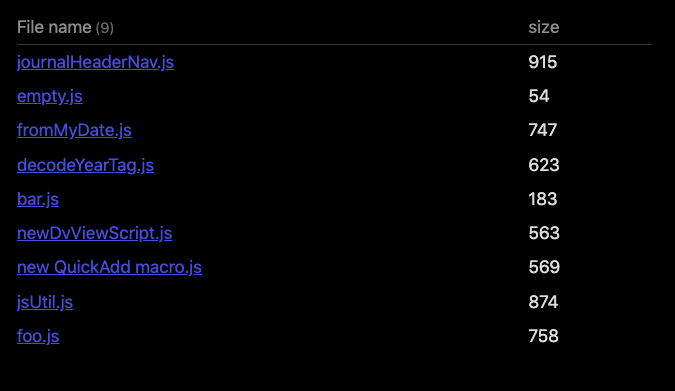
Replace the dv.list with dv.table(), so something like this (I had to change to .js since I don’t have pdf files in my test vault  ):
):
```dataviewjs
const files = app.vault.getFiles()
.filter(file => file.extension === 'js');
dv.table(["File name", "size"],
files.map(file =>
[ dv.fileLink(file.path),
file.stat.size ] ))
```
And I just added the size to get a second column, and this gave me this output:

system
Closed
3
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.