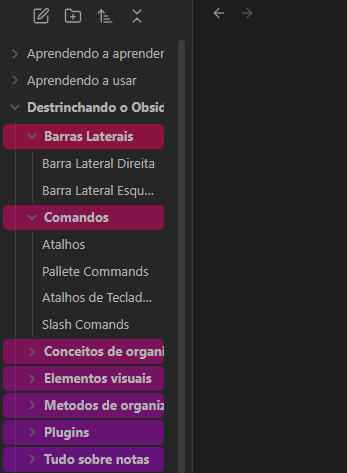
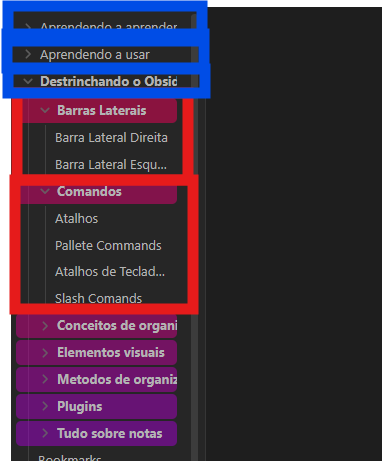
the main folders, those that come after my vault, are not working.
I’m using the ones marked in green to edit the code, since it’s similar.
Iterative Rainbow Folder Colors css
I’m coming into Obsidian from onenote and one thing I missed from that app was the intuitive color coding of tabs, which made it easy to visually differentiate folders. And I just really like the aesthetics.
So, with a lot of help from @SIRvb, and inspired by the Adding Color to Obsidian forum thread, we’ve come up with the following (left to right).
The attached css files iteratively color folders in a 9 color repeating rainbow pattern up to three levels d…
the one in red didn’t work
Hi all,
I’ve been looking for a way to add color to my folders. I tried the snippets created by Lithou and pbhopeful but I wanted something more minimalist.
So I made some changes and created two versions.
The first version “title only” will add a background to the title of top-level folders only. The second version will add a background to top-level folder and all of their contents. Colors and opacity can be modified at the top of the CSS file. The snippets don’t make any change to typograph…
Sadly no solution here, came to post pretty much the exact issue where the root folders aren’t working, then found yours. If you find a solution elsewhere, please share it here
yen_le
December 19, 2024, 11:10pm
3
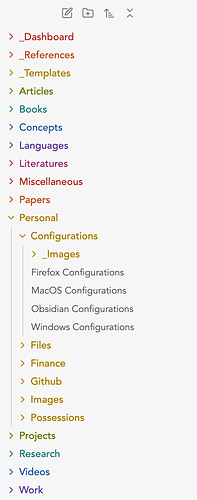
Here is my folder tree looks like. Hope the snippet is somewhat you need.
I use default theme with colors in Flexoki palette.
.tree-item-self.nav-folder-title.fn-is-active,
.tree-item-self.nav-file-title.fn-is-active,
.nav-folder-title.is-active,
.nav-file-title.is-active {
background-color: var(--background-modifier-hover);
}
.nav-files-container>div {
>.tree-item:nth-of-type(8n+1) * {
--folder-color: var(--color-pink);
--folder-color-rgb: var(--color-pink-rgb);
}
>.tree-item:nth-of-type(8n+2) * {
--folder-color: var(--color-red);
--folder-color-rgb: var(--color-red-rgb);
}
>.tree-item:nth-of-type(8n+3) * {
--folder-color: var(--color-orange);
--folder-color-rgb: var(--color-orange-rgb);
}
>.tree-item:nth-of-type(8n+4) * {
--folder-color: var(--color-yellow);
--folder-color-rgb: var(--color-yellow-rgb);
}
>.tree-item:nth-of-type(8n+5) * {
--folder-color: var(--color-green);
--folder-color-rgb: var(--color-green-rgb);
}
>.tree-item:nth-of-type(8n+6) * {
--folder-color: var(--color-cyan);
--folder-color-rgb: var(--color-cyan-rgb);
}
>.tree-item:nth-of-type(8n+7) * {
--folder-color: var(--color-blue);
--folder-color-rgb: var(--color-blue-rgb);
}
>.tree-item:nth-of-type(8n+8) * {
--folder-color: var(--color-purple);
--folder-color-rgb: var(--color-purple-rgb);
}
>.tree-item {
* {
--nav-item-color-active: var(--folder-color);
--nav-item-background-active: var(--background-modifier-hover);
--nav-item-background-hover: rgba(var(--folder-color-rgb), var(--folder-hover-opacity));
--nav-indentation-guide-color: rgba(var(--folder-color-rgb), var(--folder-indentation-opacity));
}
.tree-item-children {
border-inline-start: var(--nav-indentation-guide-width) solid var(--nav-indentation-guide-color);
}
.nav-folder-title {
--nav-item-color-hover: var(--folder-color);
--nav-collapse-icon-color: var(--folder-color);
--nav-item-color: var(--folder-color);
}
.nav-file-title:hover,
.tree-item-self.fn-is-active:hover {
background-color: rgba(var(--folder-color-rgb), var(--folder-hover-opacity));
}
}
}