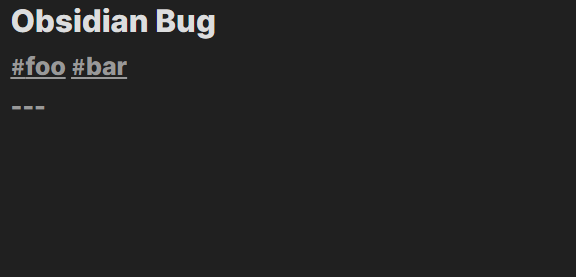
Type the markdown shown in the image below, minimally a tag directly followed by a horizontal rule on the next line.
A horizontal line under the tags.
Sadly no line is shown.
Operating system: Windows 10
No CSS used!
You need a line between the tags and the horizontal rule bc in markdown, having (—) underneath makes the text a header (which is why the tags in your example are bigger)
Sample shown
#foo #bar
---
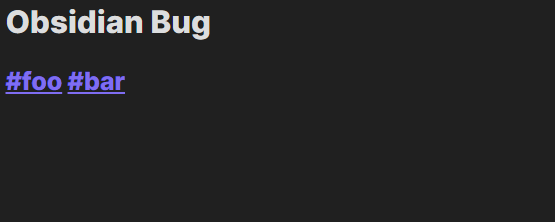
Result:
#foo #bar
…Correct Syntax:
#foo #bar
---
#foo #bar
You need a line between the tags and the horizontal rule bc in markdown
I’m familiar with that workaround.
having (—) underneath makes the text a header
This is one of the symptoms of the bug, yes.
I think you are misunderstanding here. There is no a bug. Having (---) underneath a text makes that text a header.
That’s a strange alternate syntax to create a h2 header.
I think you are misunderstanding here. There is no a bug. Having (--- ) underneath a text makes that text a header.
Thanks anyways!
Dor
February 5, 2022, 7:51pm
6
Setext-style headers are “underlined” using equal signs (for first-level headers) and dashes (for second-level headers). For example:
This is an H1
=============
This is an H2
-------------
https://daringfireball.net/projects/markdown/syntax#header
1 Like
Thanks, I’ve read it already.
If you must have a horizontal rule on the line under the tags (for example) then use HTML:
<hr>
system
February 6, 2022, 9:12pm
9
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.