Basically i use obsidian only in live preview, and every css that i put, like: to change color, makes the internal link unclickable on live preview, tried this plugin, but its the same situation . Only works in reading view .
Any tips to highlight in a different color that works in LIVE PREVIEW ?
Thanks in advance
It might help if you post how you’ve tried to highlight stuff, and what you want to achieve with that.
<font color=red> note [[test]] </font>
instead it to print ::
note test (“test” underlined and clickable, like a default link)
It prints ::
note [[test]] (not clickable)
Obs: The plugin does something similar with another css snippet
As long as the plugin inserts html-tags, you’re fresh out of luck when it comes to the Live preview, I think. Live preview renders it as an html embed, and don’t do markdown rendering within it.
So you need something which renders on a different level, like Dynamics Highlight (which only works in edit/live preview), but compared to Highlightr it can’t be used to highlight from the context menu. It’s more useful when you want to keep highlighting some common pattern of text, or something easily searchable by regex.
So besides the obvious use of == to highlight, I’m not sure you’ve got that many alternatives. Do you need to highlight in different colors, or is it just that you want a different color for the highlight than the default color (of your theme)?
is that a plugin Dynamics Highlight ?
And yes, i need something with different color in live preview, to catch my attention better, since i work with bullet lists and callouts didnt work in bullets
if callouts worked in bullet lists, would help also
What color is your highlight currently, and do you use a theme where you can style that color?
If not, do you know how to do CSS snippets?
What do you mean with callouts in bullet lists, what are you trying to do within the bullet lists?
yellow, but i would like to use other colors as well
i mean, i just use bullets (i dont know if bullet lists is the correct term), i use like the logseq approach, i like to write in bullets and make indents, but callouts didnt work with bullets
i study with obsidian, so i have long notes, most of the time i just highlight, but sometimes i have a very important stuff writed and i need a better contrast solution . Callouts would work but i cant indent them
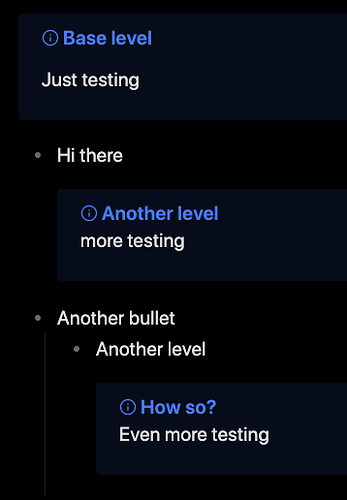
Like this:
It’s doable, just keep everything tight together, and it gets adjusted to the same level as your bullet:
> [!info] Base level
> Just testing
- Hi there
> [!info] Another level
> more testing
- Another bullet
- Another level
> [!info] How so?
> Even more testing
It can be a little finicky, but it’s doable. One important thing is to keep the amount of space in front of any quoted section the same. And if it changes into pure text, just adjust the white space until it shows as a code block again.
i dont know if is the minimal theme that i use, its very hard to use callouts with deeper indents, it breaks all the indentation here
hope obsidian fix that in future updates
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.