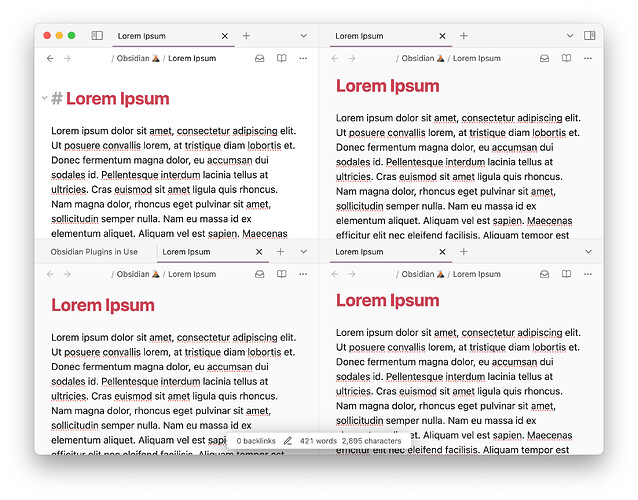
I often found myself scrambling to find my place when working in split view, which is why I created this CSS snippet that helps to never lose your place in the workspace by slightly (but noticeably) dimming the background of unfocused tabs:
You can adjust the intensity by modifying the brightness variables. Alternatively, there’s an option to set inactive panes to the secondary background color, as defined by your theme.
CSS snippet
[Desktop]_Dim_inactive_note_panes.css (3.3 KB)
/*
* Snippet name: Dim unfocused note panes
* Version: 2.1
* Author: Created via Claude
* Source: https://forum.obsidian.md/t/highlight-note-pane-in-focus/91056
* Last updated: 2025-09-24
*/
/* TOGGLE: Comment/uncomment one line below to switch methods */
/* --use-brightness-method: ; */
--use-background-method: ;
/* Adjust brightness values */
:root {
--light-inactive-dim: brightness(98%);
--dark-inactive-dim: brightness(95%);
}
/* Dim brightness */
body:not(.is-mobile) .workspace-leaf .view-content,
body:not(.is-mobile) .workspace-leaf .view-header,
body:not(.is-mobile) .workspace-tab-header {
filter: brightness(100%);
}
/* Only apply dimming when there are multiple panes - using :has() to detect multiple workspace-tabs */
.theme-light:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf:not(.mod-active) .view-content,
.theme-light:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf:not(.mod-active) .view-header,
.theme-light:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf:not(.mod-active) .workspace-tab-header,
.theme-light:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-tab-header:not(.mod-active) {
filter: var(--use-brightness-method, var(--light-inactive-dim)) !important;
}
.theme-dark:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf:not(.mod-active) .view-content,
.theme-dark:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf:not(.mod-active) .view-header,
.theme-dark:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf:not(.mod-active) .workspace-tab-header,
.theme-dark:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-tab-header:not(.mod-active) {
filter: var(--use-brightness-method, var(--dark-inactive-dim)) !important;
}
/* Apply secondary background when inactive - only when there are multiple panes */
body:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf:not(.mod-active):not(.is-being-dragged) .view-content,
body:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf:not(.mod-active):not(.is-being-dragged) .view-header {
background-color: var(--use-background-method, var(--background-secondary)) !important;
--code-background: var(--background-primary);
}
/* Ensure active panes always use normal background - only when there are multiple panes */
body:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf.mod-active .view-content,
body:not(.is-mobile) .workspace-split:not(.mod-left-split):not(.mod-right-split):has(.workspace-tabs ~ .workspace-tabs) .workspace-leaf.mod-active .view-header {
background-color: var(--background-primary) !important;
}
Room for improvement
Currently, if moving focus away from any open notes (e.g. onto the file explorer), the snippet will dim all tabs, including the current/active tab. Ideally, the current/active tab would always stay undimmed. (This would be useful, for example, to know in which pane a note will be opened when selecting note in the file explorer.) If anyone figures out how to achieve this, do let me know! I’d be open to a JavaScript solution, shall this not be possible with CSS alone. (I also made a request for this for the Limelight plugin.)
Alternative solutions
- Limelight community plugin.
- Enlightenment community plugin.