hey @death.au thanks for that great code, I used your code as the foundations for this css hack I made
# replaced by §
This is the project I’m working on based on your code:
Org-sidian Bullets ◉ Instead Of # For Headers (Inspired by org-mode)
There’s a strange bug I can’t seem to fix, could you please take a quick look at it
Some headings get the symbols repeated in a strange way
It happens to normal text sometimes
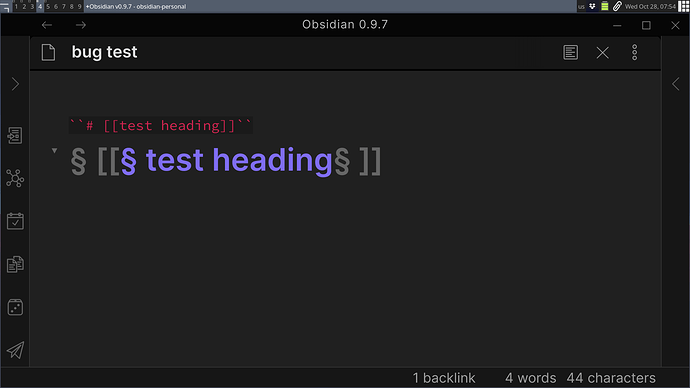
but the bug I can always replicate is when I do something like this:
I create a normal heading
# [[test heading]]
Instead of displaying this
§ [[test heading]]
it displays this
§ [[§ test heading§ ]]
I’m using your code exactly as is, with a blank obsdian.css to make sure nothing from my theme interferes.
I would really appreciate any help, since my css hack fully depends on this.
Thank you!