No worries!
For future reference, make sure to double check that your CSS is the same as the one you’re posting. This would show up as invalid CSS due to the first line not having a subject
In addition, “div clas” would be “class”
It wasn’t difficult to fill in the blanks, though!
The original CSS was well written and great to start off with. However, the “class” variable in the div was unnecessary as it didn’t modify the style. But, now it does!
I decided to use pseudo elements. So, I removed the “style” variable from the div and used CSS snippets instead. This will make your markdown look more clean.
Variations
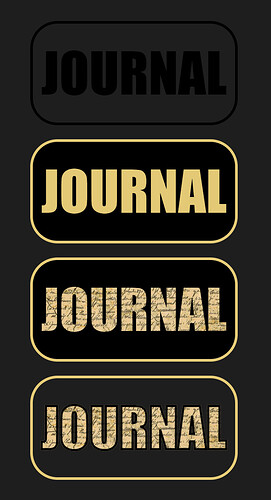
I was confused on your goal based on your first question. Therefore, I made several variations
You can modify the css snippet to change anything you want or change the backdrop!
Here is the css snippet,
journal-div.css (2.9 KB)
Here’s an example markdown file,
Journal DIV CSS.md (512 Bytes)
Implementation
You need to move the snippet file to [YourVaultPath]/.obsidian/snippets
When you’re ready to use it, add this,
<div class="journal-solid-filled-blk">Journal </div>

<div class="journal-solid-filled">Journal </div>

<div class="journal-mask-filled">Journal </div>

<div class="journal-mask-outline">Journal </div>