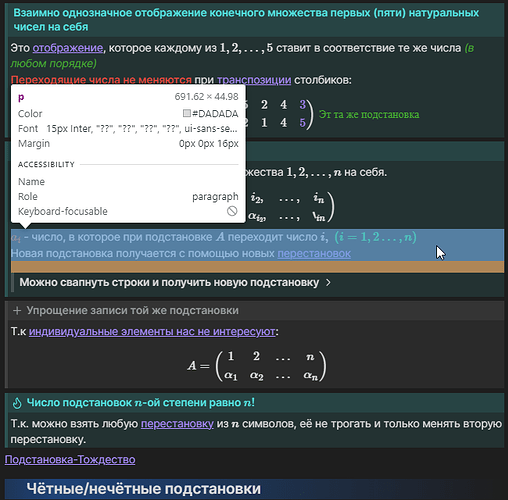
How can I have a paragraph with 16 pixel margin-bottom except when there is a callout, MathJax-block-math or attachment below? In those cases I want it to be 0px so there won’t be an awkward gap (in yellow). I’m struggling because there is no child combinator - a paragraph is just next to something and it has no parent in that case.
Great people on discord helped me:
.markdown-rendered p {
margin-bottom: 16px;
}
p:has(+ :is(.callout, .math-block, .media-embed)),
div:has(+ div > :is(.callout, .math-block, .media-embed):first-child) > p:last-child {
margin-bottom: 0px;
}
Here is used sibling-selector it’s the + symbol
This basically means when 3 siblings (math, callout, embed) of p stand below - the margin is 0px and in any other cases it’s 16px.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.