Hi,
What I’m trying to do
I want to limit the output of the heatmap calendar with a WHERE clause.
In this case I only want the output for files with the link [[leisure]]
Things I have tried
the relevant line is:
.where(p => p.type == "[[leisure]]")
hereby type is an inline field.
The whole code looks like this:
```dataviewjs
dv.span("# all amounts")
const calendarData =
{
year: 2023, // (optional) defaults to current year
colors:
{
red: ["#ffc9ba", "#FC8868", "#FC3700", "#D43100", "#942000"]
},
showCurrentDayBorder: true, // (optional) defaults to true
defaultEntryIntensity: 4, // (optional) defaults to 4
intensityScaleStart: 0, // (optional) defaults to lowest value passed to entries.intensity
intensityScaleEnd: 1500,
entries: [],
}
//DataviewJS loop
for (let page of dv.pages('"my_folder"')
.where(p => p.amount)
.where(p => p.type == "[[leisure]]")
)
{
//dv.span("<br>" + page.file.name) // uncomment for troubleshooting
let month = page.file.cday.month <= 10 ? "0"+page.file.cday.month : page.file.cday.month;
let day = page.file.cday.day <= 10 ? "0"+page.file.cday.day : page.file.cday.day;
let uglydate = page.file.cday.year+"-"+month+"-"+day;
calendarData.entries.push(
{
date: uglydate,
intensity: page.amount,
content: dv.span(`[[${page.file.name}|]]`),
})
}
renderHeatmapCalendar(this.container, calendarData)
```
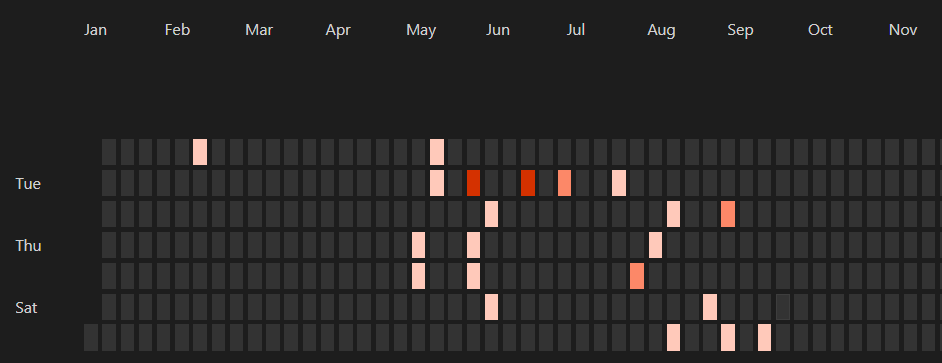
without the WHERE clause with the link I get:
As soon I set in the relevant (link) line, there is an empty output.
Which syntax I have to use?