Heading collapse indicator is displaced in Reading Mode and dots don’t appear when collapsed
Steps to reproduce
- Create a heading
- Go to Reading Mode
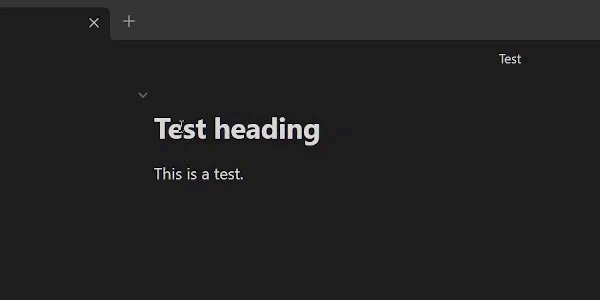
- Hover the created heading
Did you follow the troubleshooting guide? [Y/N]
Y
Expected result
The heading collapse indicator should be beside the hovered heading, and when clicked the heading should collapse and 3 dots (“…”) should appear after the heading.
Actual result
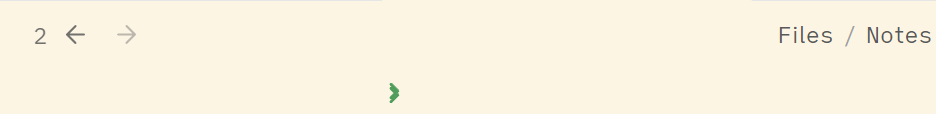
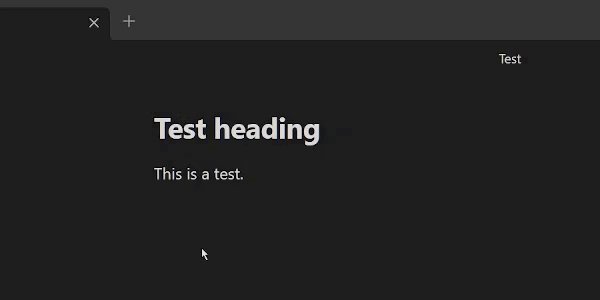
The heading collapse indicator is on the top of the note, and when clicked, the 3 dots (“…”) do not appear.

Environment
SYSTEM INFO:
Obsidian version: v1.7.6
Installer version: v1.4.13
Operating system: Windows 10 Pro 10.0.26100
Login status: not logged in
Language: en
Insider build toggle: off
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: on
Additional information
I believe that the displacement problem is caused by the following CSS rule:
.markdown-preview-view .collapse-indicator {
top: 0;
}
This rule is defined here: “app.css:5564”.
The following CSS snippet solves the displacement issue:
.markdown-preview-view .collapse-indicator {
top: inherit;
}