I have changed the collapsed header icon color using the CSS variable --collapse-icon-color-collapsed
Is there something like, let’s say, --collapse-icon-color-extended?
Thanks.
ariehen
December 31, 2024, 1:07am
2
These are the two variables available:
--collapse-icon-color: var(--text-faint);
--collapse-icon-color-collapsed: var(--text-accent);
so you could try this for example:
body {
--collapse-icon-color: hotpink;
--collapse-icon-color-collapsed: limegreen;
}
edit:
I just noticed --collapse-icon-color changes the icon color in the Files tab (and probably other places) as well.
Give this a try:
.view-content .collapse-indicator svg.svg-icon {
color: hotpink;
}
body {
--collapse-icon-color-collapsed: limegreen;
}
Thanks ariehen.
I tried your suggestions but the problem remains the same, the icon is not shown when the header is expanded .
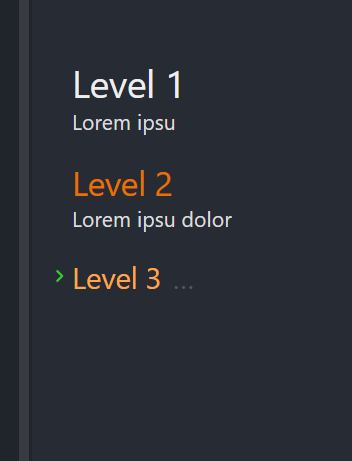
In the image below, “Level 1” and “Level 2” are expanded. “Level 3” is collapsed.
Gotcha. I was only going for the colors as that was what you originally asked about.
You could try this to always show the indicator even if not on the line or hovering.
.collapse-indicator,
.markdown-source-view.mod-cm6 .cm-fold-indicator .collapse-indicator {
opacity: 1;
}
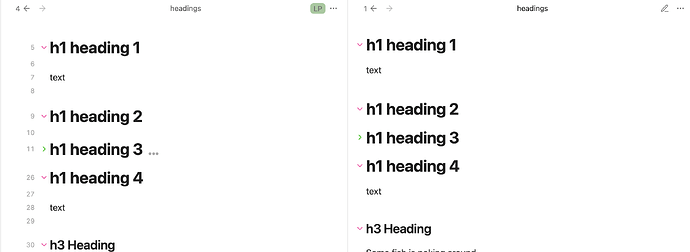
live preview | reading
Perfect!
For some reason I just assumed it was a matter of color and not visibility .
Thanks ariehen.
1 Like
system
January 9, 2025, 8:58am
6
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.