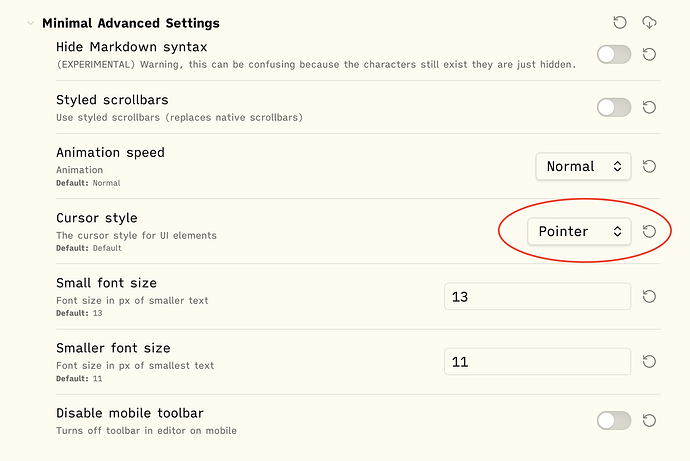
I think for active elements in the desktop app (on panels, in settings menus, on tabs, etc.), it’s advisable to use not just a regular cursor, but specifically a hand-pointer cursor. This would make app more intuitively clear that the element is active and it’s considered better practice in terms of UI.