Thank you for this beautiful script! It works great.
I just madea little tweak for adding context. I didn’t want to bloat the page with different groupings, so instead I added emojis at the start of the task according to the tag.
Also I added a little logic for the tags to not be shown when displayed in the Master Task List.
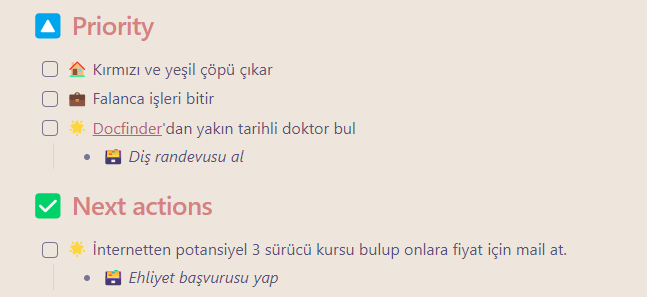
See the examples below:



It adds ![]() ,
,![]() and
and ![]() emojis as prefix to the tasks/projects that has #home, #work and #personal respectively.
emojis as prefix to the tasks/projects that has #home, #work and #personal respectively.
It also removes these tags from the display, so they are not shown beside the task text in Master Task List.
The changes made on only generateTaskElement function and it can be reached from below.
/**
* Take a task and the page it's from, and return a formatted element for the tasks array
* @param {*} task
* @param {*} page
* @returns {object}
*/
function generateTaskElement(task, page) {
let group = Groups.Normal;
if (task.tags.includes('#someday')) {
group = Groups.Someday;
} else if (task.tags.includes('#waiting-on')) {
group = Groups.Waiting;
} else if (task.tags.includes('#🔼') || page.tags.includes('#🔼')) {
group = Groups.Priority;
}
// Set emoji for specific tags and project tags
let prefixEmoji = '';
if (task.tags.includes('#home') || page.tags.includes('#home')) {
prefixEmoji = '🏠';
} else if (task.tags.includes('#work') || page.tags.includes('#work')) {
prefixEmoji = '💼';
} else if (task.tags.includes('#personal') || page.tags.includes('#personal')) {
prefixEmoji = '🌟';
}
// Remove specific tags and the 🔼 emoji from the task text
task.text = task.text
.replace(/#home|#work|#personal|#🔼/g, '') // Remove the specific tags and 🔼 emoji
.trim(); // Remove any extra spaces left after removing tags
// Add the prefix emoji at the beginning of the task text
task.text = `${prefixEmoji} ${task.text}`.trim();
// Remove the specific tags from `task.tags` so they don’t display
task.tags = task.tags.filter(tag => !['#home', '#work', '#personal', '#🔼'].includes(tag));
// Get the created date of a task for sorting, either from the task text
// in the format of ➕2024-04-20, or from the page metadata.
let date;
const hasDate = task?.text?.match(/➕\s?(\d{4}-\d{2}-\d{2})/);
if (hasDate) { // Task inline created date
date = moment(hasDate[1].valueOf());
} else if (page.created) { // Page `created` frontmatter property
date = page.created?.ts || moment(page.created).valueOf();
}
date = date || page.ctime.ts;
return {
task,
date,
group
};
}
Thanks again!