Steps to reproduce
- Enable Community Plugins, and browse the catalogue
- Search for a plugin whose README contains any GitHub “alerts”: e.g. Badges (uses
IMPORTANT), Callout Suggestions (usesWARNING), PDF++ (usesNOTEandWARNING), File Tree Generator (usesNOTE), Callout Toggles (usesTIPandIMPORTANT) - Click on the chosen plugin to view its README preview; notice that the alerts are not displayed properly
Did you follow the troubleshooting guide? [Y/N]
Yes, and this is reproducible in a sandbox vault
Expected result
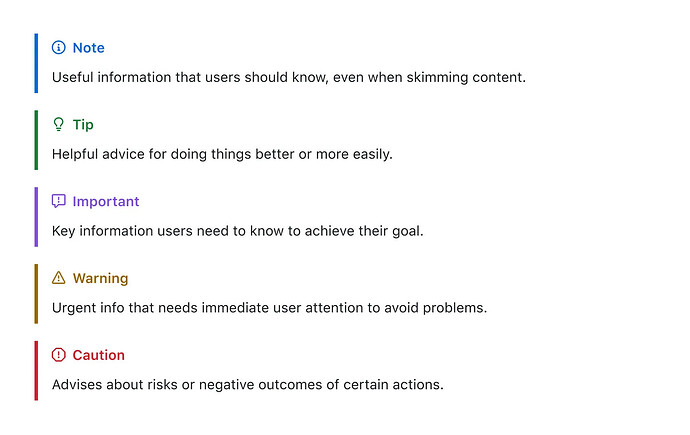
Alerts are displayed properly with appropriate icons and colors, ideally aligned with the colors and icons GitHub uses.
Here is how they’re displayed in the GitHub repos:
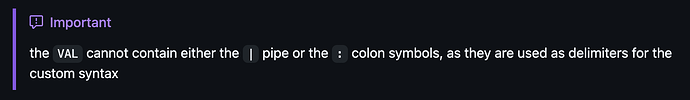
Badges
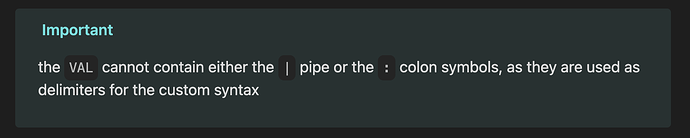
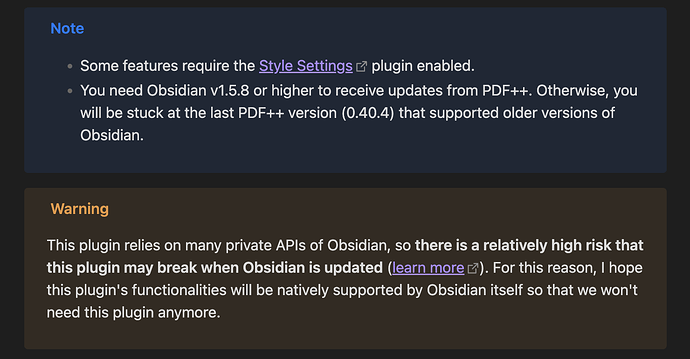
PDF++
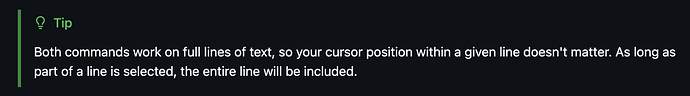
Callout Toggles
Actual result
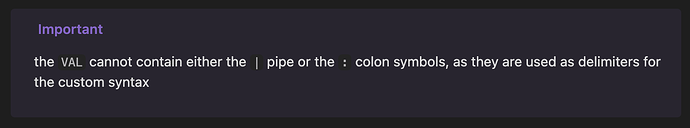
Alerts are incorrectly displayed, with no icons, and misaligned colors (e.g. TIP and IMPORTANT have the same light blue color):
Badges
(IMPORTANT alert should be purple and show icon)
PDF++
(Correct colors but no icons)
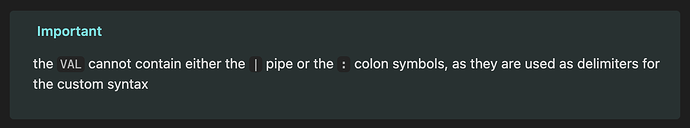
Callout Toggles
(TIP alert should be green)
Environment
SYSTEM INFO:
Obsidian version: v1.7.6
Installer version: v1.5.12
Operating system: Darwin Kernel Version 21.6.0: Sat Jun 18 17:07:22 PDT 2022; root:xnu-8020.140.41~1/RELEASE_ARM64_T6000 21.6.0
Login status: not logged in
Language: en
Insider build toggle: off
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: off
Plugins installed: 0
Plugins enabled: 0
RECOMMENDATIONS:
none
Additional information
Here’s the GitHub page on Alerts: Basic writing and formatting syntax - GitHub Docs - Alerts
As far as I know there are only these five alert types to implement accurate rendering for:
Hope the above info is useful / let me know if I can provide anything else