What I’m trying to do
Hello, guys- so I’m new to obsidian, and I’ve always formatted my lists sorta like this;
Heading
├─ Example
│ ├─ Example
│ ├── example
│ │ └─ Example
│ └─ Example
└─ Example
└─ Example
Is it possible to get something similar to this in Obsidian?
Things I have tried
I searched online for this to no avail- and tried CSS snippets, but they’re just never “quite right”. Any advice?
1 Like
I think you can just indent the lower-level items by preceding them with a tab. Or am I misunderstanding what you are trying to achieve?
I want the lines that are displayed above in the example.
1 Like
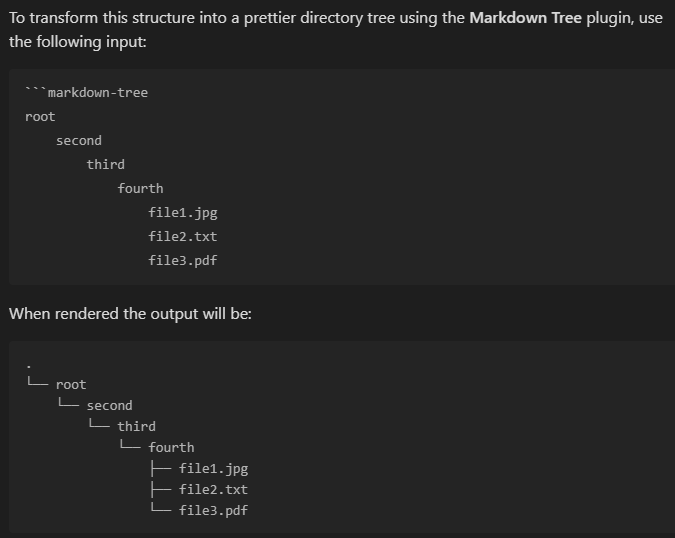
This might be what you are looking for:
obsidian://show-plugin?id=markdown-tree
If you are using markdown, its a pretty decent little tool!
system
Closed
5
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.