I’ve worked out a way to resize rendered Mermaid objects. Unfortunately, all of your charts have to be a similar size for it to be useful.
This would be a lot easier to handle if we had access to the scaling that is done to the rendered diagram before plopping it into its box. That behavior is a little ambiguous, since you can define font sizes and such, but they’re neglected during render.
/*
prevent the box from extending past the page width,
creating a scrollable window around only the diagram.
*/
.mermaid {
max-width: 100%;
overflow: scroll;
}
/*
Assume that the gantt chart will be made very short
during scaling, so set a minimum height. Ensure that
the width adjusts to compensate.
*/
.mermaid svg {
min-height:200px;
width: auto;
}
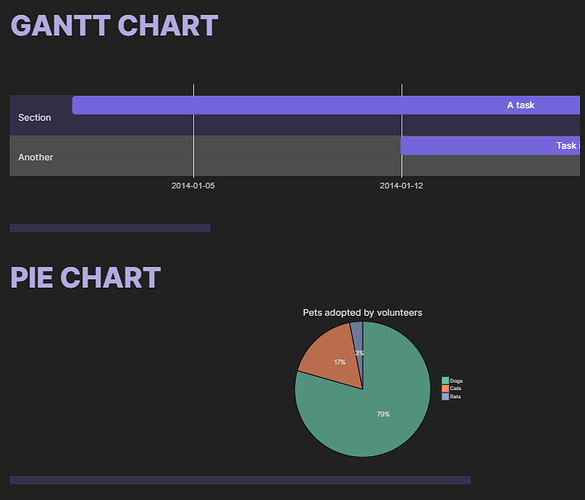
Result:
^ Note the scroll bar under each diagram