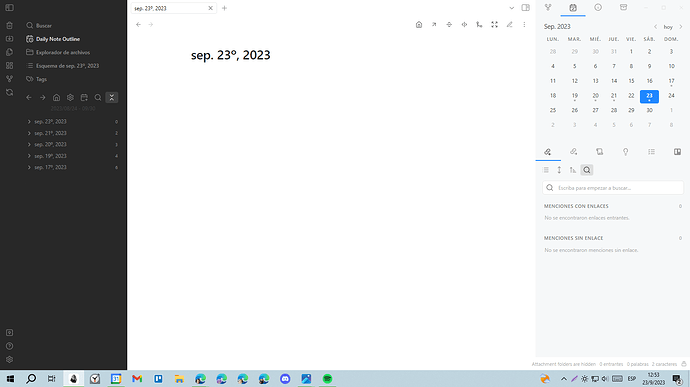
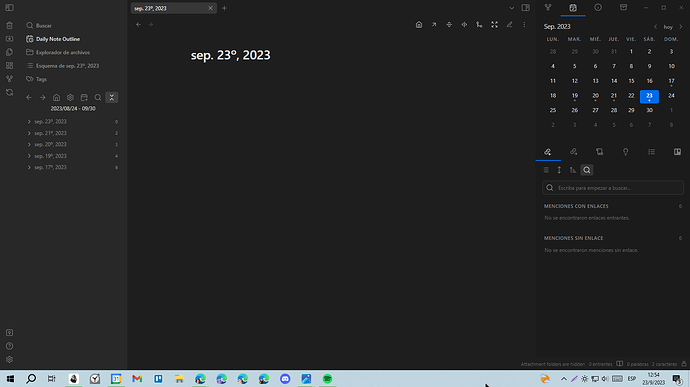
Combining several topics from this forum, I wrote a solution to change the color of the right sidebar to another color, according to the light or dark theme. This code is fixed with “.workspace-tab-header-container” for when the bar headers are not colored.
/**IN LIGHT THEME */
.theme-light .mod-right-split .view-content, .theme-light .mod-right-split .workspace-tab-header-container{
background-color: rgba(193, 205, 215, 0.15);/**Modify this color value */
}
/**IN DARK THEME */
.theme-dark .mod-right-split .view-content, .theme-dark .mod-right-split .workspace-tab-header-container{
background-color: rgba(8, 10, 12, 0.15);/**Modify this color value */
}