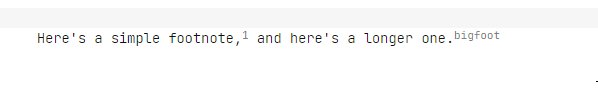
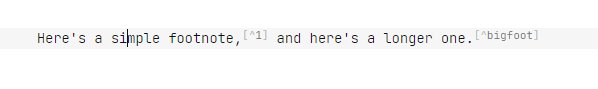
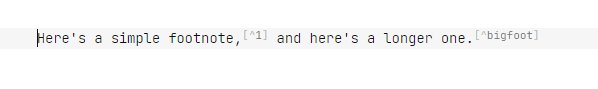
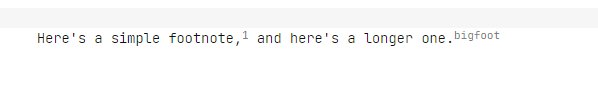
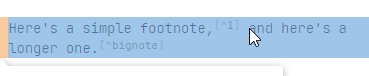
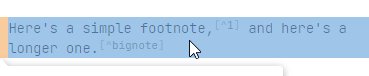
Inexplicably, every other Live Preview element eliminates markdown syntax except for footnotes. Is there some simple CSS snippet I could use that hides the markdown elements from footnote anchors? So that my anchor goes from looking like [^1] to 1. Thank you.
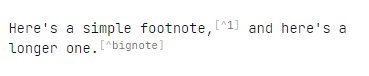
Something like this, maybe?

:not(.cm-active) > .cm-footref:is(.cm-formatting-link-start, .cm-formatting-link-end) {
display: none;
}
1 Like
Perfect thank you – it worked!!!
Thank you very much. I would like to have this in exported PDF files as well. Could you please extend the CSS?
I don’t think that’s possible, unfortunately.
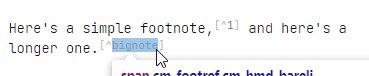
In the editor (Source mode and Live Preview), there are three sections so we can hide the start and end with the above CSS.

In Reading view and PDF export, the footnote reference is a single element.

I see. Thank you for your reply.
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.