Use case or problem
When notes become long, eventually you will scroll past the headers of sections containing large amounts of text. Perpetually seeing the header of the active section can be a useful visual cue for writing and also looks quite nice.Proposed solution
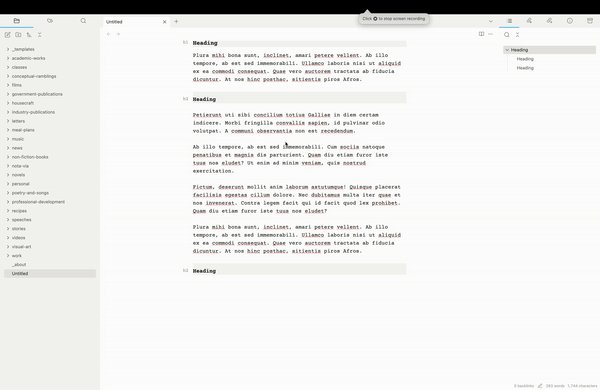
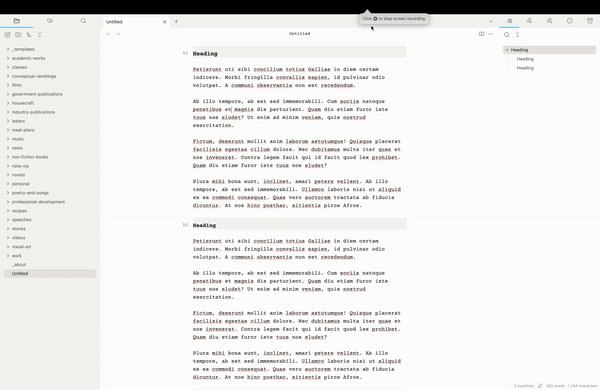
Float the active header in the gutter while scrolling until a new header is encountered, which then replaces the previous one in the gutter. For aesthetic reasons, I prefer the gutter/margin, but if this is not possible then "[sticky scroll](https://learn.microsoft.com/en-us/visualstudio/ide/editor-sticky-scroll?view=vs-2022)" as shared by @obsequious where the content is "stuck" to the top of the screen would also work.For example, let’s say I’m working on content that is under Heading 1. I would like Heading 1 to stay at the top of the screen or in the left gutter until I create or reach Heading 2, at which point Heading 2 would replace Heading 1’s position on the screen while scrolling.
Current workaround (optional)
Looking at the Outline view in the sidebar.New plugin
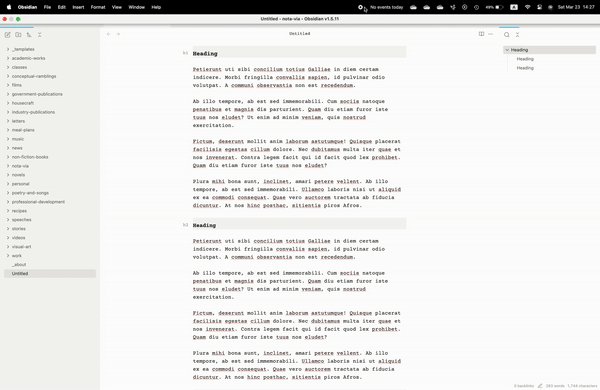
A new plugin by @imshenshen has just gone live which achieves this functionality. It’s a really good solution and is exactly what I had in mind! Thank you However, the visual is changed a little and it only works in Live Preview.
With plugin

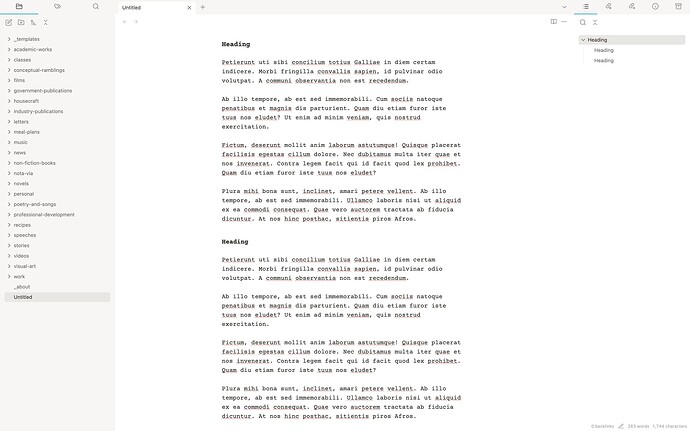
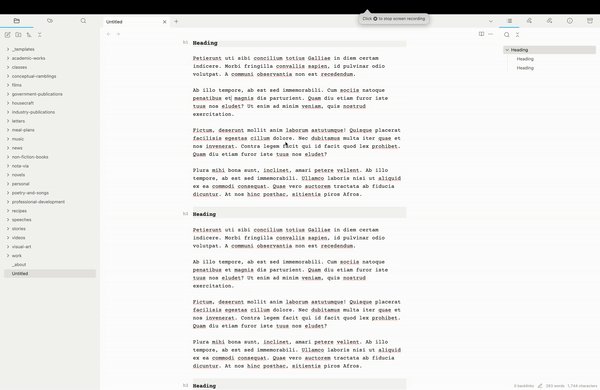
Normal
edited on 2024-01-25 to include specific example and correct terminology
edited on 2024-03-23 to include new plug-in