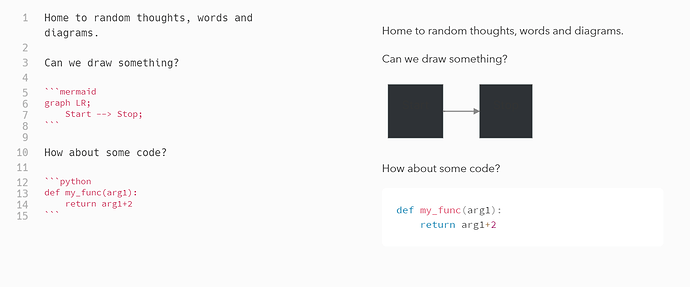
Hi, I’m using the “Red Graphite” community custom theme but struggling to get MermaidJS diagrams to display in preview mode. Can anyone help me with pointers to which CSS classes affect this. I’ve attached a screenshot of a simple example.
I guess that you can use some Mermaid class definitions in the block (see Change Mermaid CSS), but that does seem clunky if you do it more than a few times.
I don’t have a concrete answer for you in general, but the mermaid.js theme definitions seem to be here. Not sure if you can just override those with the custom CSS though.
Do you get this same result if you turn off the custom theme?
No I don’t which is how I know I need to fix this either in the theme or with some additional custom CSS.
Tech answer if you are feeling brave. Go to the top menu and turn dev tools on.
Then navigate the dom of the html that makes the whole page to find which css is applied.
Just today I did for my mermaid gantt and flow diagram
1 Like