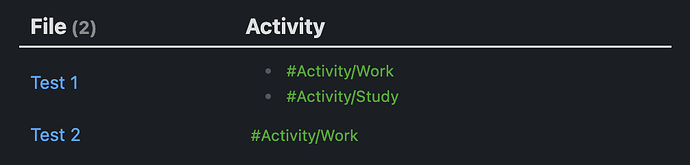
To get this
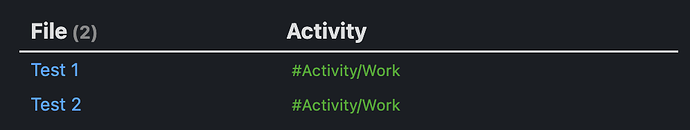
out of the two notes reported below as “Test 1” and “Test 2” (put in the “Tests” folder), instead of this:
Activity:: #Activity /Work#Activity /Study
Activity:: #Activity /Work
```dataviewjs
let pages = dv.pages('"Tests"');
dv.table(
["File", "Activity"],
pages
.map(p => [p.file.link, p.Activity.filter(a => a.includes("#Activity/Work"))])
);
```
which produces an error message.
New to dataviewjs, sorry…
Any help would be very much appreciated.
ush
October 11, 2023, 1:43pm
2
Do you want to show only #Activity/Work and its sub-tags (e.g. #Activity/Work/Project1)?
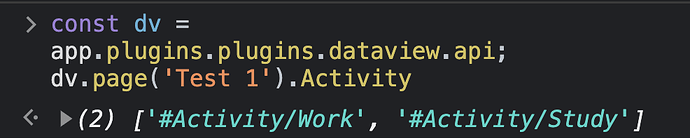
In Test 1, there are two fields with key “Activity”. As a result, dv.page('Test 1').Activity is an array of two strings:
(here I used the developer console for inspection, but you can also use an inline DataviewJS in your note)
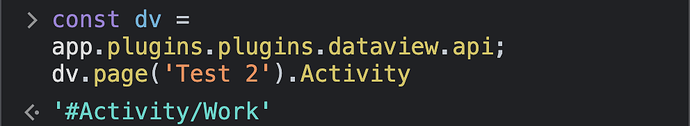
However, Test 2 has only one Activity field so dv.page('Test 2').Activity is a string:
This is why you got the error message p.Activity.filter is not a function, i.e. a string doesn’t have filter method. You have to take it into consideration.
Fortunately, DataviewJS has a function dv.array that does this exact job. So this code will work:
```dataviewjs
let pages = dv.pages('"Tests"');
dv.table(
["File", "Activity"],
pages
.map(p => [p.file.link, dv.array(p.Activity).filter(a => a.includes("#Activity/Work"))])
);
```
Oooh, thank you for your code and your explanations!!!
1 Like
system
October 18, 2023, 1:49pm
4
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.