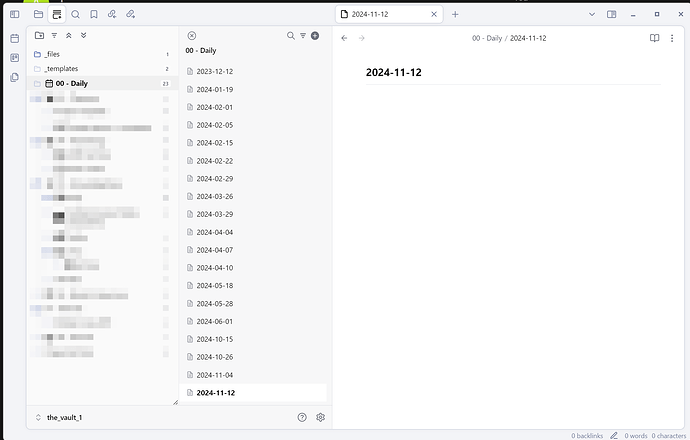
I installed the File Tree Alternative Plugin, and I want to know how to edit the CSS to make the texts look more like the default File Tree. This is the style.css
So far, I manage to remove the default border under the file names, and also change the border radius, but I can’t find out how to change the padding between the file names (notes)
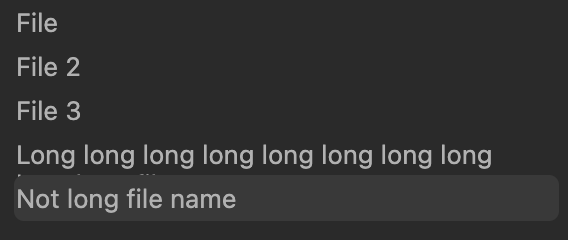
Example of Obsidian default file tree, with File 3 is hovered on

I added this CSS to change the default of the File Tree Alternative Plugin
.oz-nav-file {
border-bottom: none;
border-radius: 5px;
padding: 5px;
}
This is what it looks like (I also turned off the icons in the plugin settings)
Default

My CSS edit

I can only see the padding change when I hover on the file name, and then the background color on hover is overflowing on File 2 file name space.
So then, I found this post, I added this CSS per the post
.oz-folder-line {
white-space: normal; /* This produces the text wrapping for folders */
}
.oz-folder-element {
line-height: 1.1em; /* Reduce height between lines */
padding: 3px 0px; /* Increase space between folder names */
}
.oz-nav-file-title .oz-nav-file-title-content {
white-space: normal; /* This produces the text wrapping */
display: contents; /* This causes the first letter of each line to be alined */
}
.oz-nav-file-title{
line-height: 15px; /* Reduce height between lines */
padding: 3px 0px; /* Increase space between file names */
}
And, this is what it looks like.
Folders (There was no wrapping problems already)
 To
To 
Files
 To
To 
Only the line height changed on the files? No padding change
See the text wrapping still overflows into the next file name, I can’t read it.
So I tried changing the padding to test it, to 30px top
.oz-nav-file-title{
line-height: 15px; /* Reduce height between lines */
padding: 30px 0px !important; /* Increase space between file names */
}
And still I only see the padding change when I hover on the file name,
 To
To 
the padding is covering the other file name.
I don’t get how to change the padding normally, can someone help me test it?
Could I have some interfering code or am I changing the wrong class?