What I’m trying to do
I want to indent every line of dialogue. Using the indent key or 6 spaces results in the formatting of a code block. By some custom css I managed to change the font to match the rest of the document but attempts at custom css to change the font size have all failed.
I must be missing something basic because indents in fiction are essential and I know there are many fiction writers who use Obsidian.
We don’t want the CSS changing all notes across a vault, so cssclasses come in handy here: you can apply styling to only one or multiple notes.
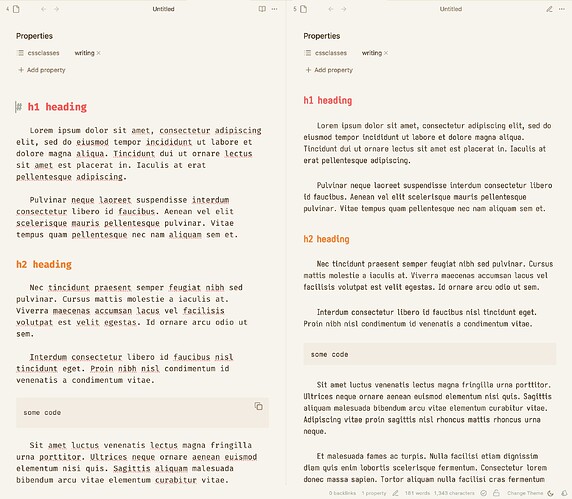
Is something like this what you are looking for?
Live Preview | Reading view
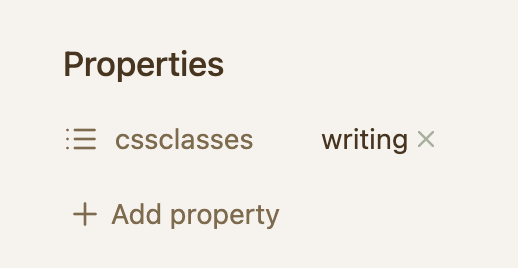
Add writing as a cssclass in the Properties:
and the CSS it refers to:
.markdown-source-view.writing :is(.cm-line:not(.HyperMD-header, .HyperMD-codeblock)),
.markdown-preview-view.writing p {
text-indent: 1.75em;
}
The CSS may need to be adjusted, but I’d give this a go as a starting point.
Thanks for the reply. I added the css but I don’t know how to apply it to dialogue within a document. As I don’t know how to apply it, I don’t know if it is the solution for me.
If the CSS snippet is set up properly and enabled, all you need to do is add writing to the cssclasses Property of any notes you want to change.

1 Like