@0x4A I don’t know why I didn’t think of that, that’s a genius approach!
I understand obsidian publish doesn’t allow for custom css yet, but is this approach already possible in a local vault by specifiying this in obsidian.css?
Or is this something that’s not possible yet?
Currently only using the method @ryanjamurphy described above, by hijacking an already existing markup.
There’s a decent argument for it eventually being included though, as it already has an adopted syntax in Pandoc and at least two Markdown flavors, maybe more.
@santi @0x4A Oh, good point, though. Arguably you can just do:
Some text in a paragraph. <span style=“display:none;”>some more text including a [[link]].</span> Et cetera.
Without needing to highjack markdown. Not as clean, but saves you from losing e.g., the ability to highlight stuff.
thanks @ryanjamurphy I just tried it and it only works if I remove the double quotes around display:none
Some text in a paragraph. <span style=display:none>some more text including a [[link]].</span> Et cetera.
I agree, it might not be as clean as <mark> but it’s definetly a good idea to have something like this to not interfere with <mark>
Would it be possible to integrate this with .markdown-embed-content
so that it shows in note preview, but not in ![[a note embed]]
I got note embed working with <mark>
now preview in a note shows noramlly, but when wrapped in <mark> a highligh, </mark>
and on a note embed the highlight is hidden. This is exactly what I was looking for thanks @ryanjamurphy and @0x4A for all the help
thisis what I got on my obsidian.css
.markdown-embed-content mark {
display: none;
It doesn’t seem to show previews with [[links]] in order to fix this
what I’d love to be able to do is make it work with <span style=display:none> so that I don’t have to interfere with <mark> and solve [[links]]
I’d like to bump this if possible. Currently, as far as I can tell, there’s no formatting which will hide a comment both when previewed in Obsidian and when a vault is Published to the standard theme. Publish doesn’t have custom CSS yet.
I think this trick works without regard to CSS. But custom CSS in Publish is out: Obsidian Release v0.9.4 (Insider build)
+1 for adopting CriticMarkup. nvUltra and Marked.app render the markup it’s useful.
+1 for this. Licat asked me to add my usecase:
I am an author, so I’ll often want to write a note-to-self inside of a piece of prose. I want to see it on edit view, not on preview (preview is currently how I “export” to a publishable form for other people to see my prose), and have the links actually work, but not on preview.
In this example:
She couldn't back down now. In for a bolt, in for a blanket. <!-- they don't have coinage, see [[13.01b Coins and Commodity Money]]-->
the link to my note about the history of coinage is meant to explain why the idiom has been changed from “in for a penny, in for a pound” so I don’t forget later. The link shows up on “linked mentions” in the backlinks bar for 13.01b but it’s still a bit annoying that I can’t interact with the commented information.
It would be great if either html comments just outright had interlink functionality, or if /* comment */ was added in to function this way and html comments were left alone.
Unfortunately, I already use highlights and code blocks extensively throughout my vault to, well, highlight and demarcate code.
that’s a good explanation of a use case where a dedicated functionality for comments would be really useful.
In general even though !<-- html comments --> technically work for simple stuff (without [[links]] and #tags) I find html comments syntax a bit annoying.
Personally I use this format mentioned somewhere in this thread
[//]: # (comment goes here)
however it has the same limitation that @EleanorKonik explained.
Personally what I’d really like is a clean syntax.
Regarding @EleanorKonik 's request, it kind of goes beyond what normal commenting out does, so what we would need is something like a customizable plug in that has the functionality to still allow for certain elements to work such as [[double square links]] that could perhaps only show in edit mode, but not in preview mode.
yeah I really don’t care what the solution is – I’m not wedded to html comments they’re just the best I could come up with – as long as there is a way to have a “note to self” that works with interlinks and tags in edit view but have it hidden on preview.
It would also go a long way toward solving what some people are looking for out of non-plugin metadata, because then I could have a “commented out” header block at the top of a page that’s visible in edit view, and usable in edit view, but hidden in preview mode.
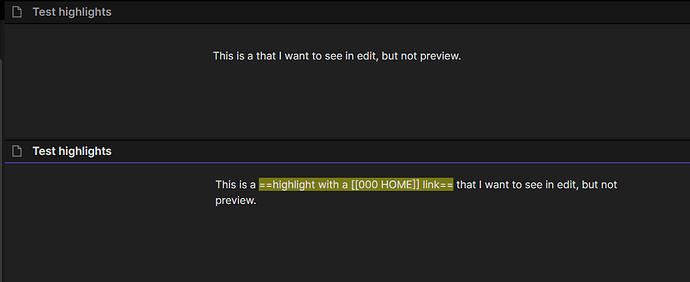
For those willing to sacrifice highlighting for commenting, you can add .markdown-preview-view mark {display:none;} to your stylesheet or snippet.
This keeps the highlight in edit, but removes it completely from preview. The link is accessible on CTRL/CMD+Click, and hover preview works, too.
This is a vault with no theme or css except the above snippet:
Similar could be done with code backticks, which might be more appropriate for many writers who still like to use highlighting!
Also could instead be used with bold or italic markdown. I don’t think link behavior can be preserved in a code block, but it could indeed be hidden.
D’oh, you’re right. Forgot about the goal of preserving functional links.
@EleanorKonik what @Erisred said about using ==highlights== to comment out, would be a good workaround for your situation. There’s more discussion about it above in this thread.
I’ve tried it in the past and it works nicely, but of course it removes the ability to highlight, which is a nice feature, specially considering amazing plugins like @akaalias ’ plugin extract-highlights-plugin which is a great tool for writers, but relies fully on the ability to use ==highlights==
Check out what @ryanjamurphy mentioned a few months back, here’s my reply to his suggestion. It might be an alternative that could work for now
Hope that helps!
Hello
A could of related feature additions.
-
When writing, it’s useful to be able to quickly add comments around a few words or a block of text, (maybe this could be a plugin?)
-
Option of having the commented text not counted in the wordcount
Thanks
Having a robust comment system would be nice (especially if doing any collaborative work).
In the mean time you could look at these two options:
Inline Comment structure:
You can use comment structure similar to html comment format to make inline comments. Anything in the comment isn’t rendered. They do count toward wordcount however.
Typing this:
Bob walked quickly <!-- find a better verb for this --> to the window
Will show this in preview:
Bob walked quickly to the window
Footnotes
You can use standard footnote syntax to make footnotes in your text. They also count toward word count.
Thanks.
Is there a shortcut or a method of quickly adding the html comment tags, rather than typing it all out?
Pity commented out text is counted in the word count - would be a nice feature to have an option not to be included.
Not through Obsidian I’m afraid, you can however use a text expander like espanso to do it.