Things I have tried
I have tried googling around, I have tried going through the data view documentation. I have tried messing with the CSS, using inspector view to find what to change, nothing seems to work.
What I’m trying to do
Since a recent update dataview tables no longer look the same. I have tried several things in the css code but it does not seem to work. Any help would be very appreciated!
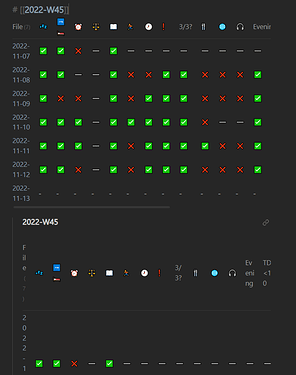
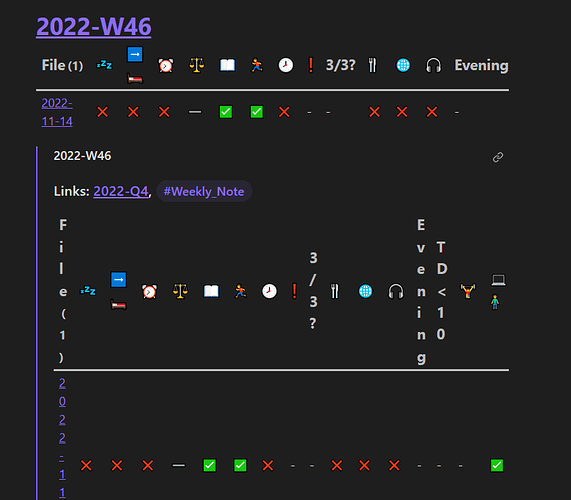
Example of what it looks like:
My entire CSS file:
table {
display: block;
overflow-x: auto;
white-space: nowrap;
word-wrap: break-word;
width: 100%;
text-align: center;
}
dataview.table-view-table{
display: block;
overflow-x: auto;
white-space: nowrap;
word-wrap: break-word;
width: 100%;
text-align: center;
}
th, td, tr {
text-align: center;
}
.frontmatter-container {
display: none;
}
.markdown-preview-view .markdown-embed-title {
display: none;
}
.markdown-preview-view .markdown-embed h5 {
display: none;
}