Use case or problem
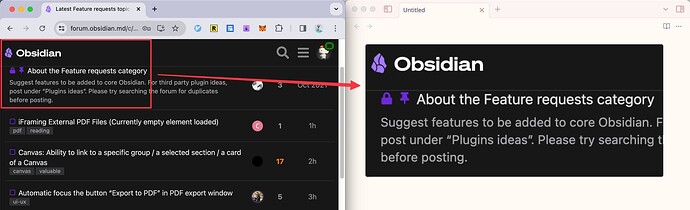
I’m using a Macbook Pro, which has a 2x scaling for its built-in Retina display monitor. When I capture a screenshot and paste it into Obsidian, the image dimensions displayed in Obsidian would be significantly larger. For example:
It affects readability because I don’t want such a small image to take up so much space.
Proposed solution
Add the ability to use percentages to specify the image dimensions, like this:
[[my-screenshot.jpg|50%]]

Current workaround (optional)
Currently, I can only specify the image dimensions using exact pixels, which is cumbersome:
[[my-screenshot.jpg|300]]
Related feature requests (optional)
Not found.