Steps to reproduce
-
Embed a link to a bullet point with sub bullet points, using the following style:
![[note#^root_bullet_point]] -
Publish the site using Obsidian Publish
Expected result
2 behavior are expected:
-
A) Clicking on the
 (open link) icon on the linked bullet point will jump to the note and then highlight the bullet point.
(open link) icon on the linked bullet point will jump to the note and then highlight the bullet point. -
B) The embedded block renders the sub bullet points too.
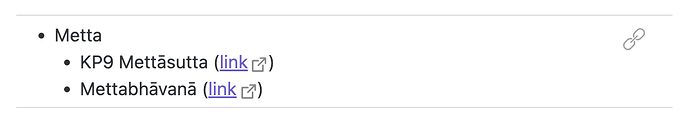
For example, it looks like this in the Obsidian app:
Actual result
-
A) Click on the open link open does jump to the note but does NOT highlight the linked bullet point.
-
B) The embedded block does NOT render the sub bullet points.
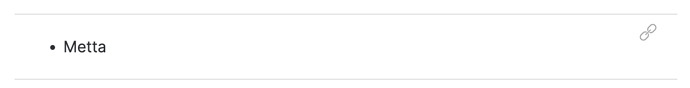
It looks like the following on the published site (example page on my site):
Environment
The issue is on the published site so it shouldn’t matter which app/OS version i’m using ![]()
Embedded content is one of my favorite feature in Obsidian! I really hope they work properly on Published site as well!
But for now, lacking both these functions makes embedded bullet point not usable on the published site for my use case ![]()
I’d wish both A and B could be fixed, but even just fixing one of them would be helpful already!
Appreciate your consideration and fixes in advance! Thanks!! ![]()