First, search the help docs and this forum. Maybe your question has been answered! The debugging steps can help, too. Still stuck? Delete this line and proceed.
What I’m trying to do
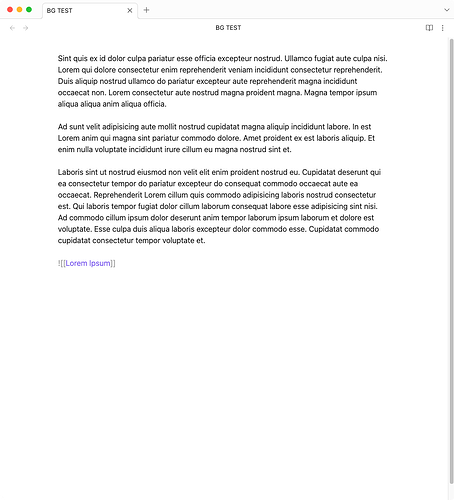
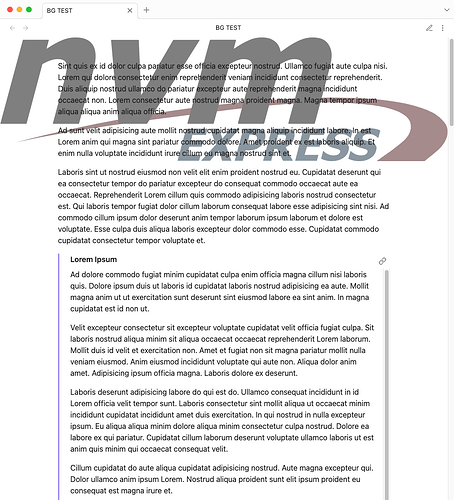
I want to prevent the duplication of a background image when embedding another note.
Things I have tried
Here’s my current css for the background image:
.markdown-preview-view::after {
content: "";
position: absolute;
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(16,9,121,1) 50%, rgba(154,0,255,1) 100%);
background-image: url(https://upload.wikimedia.org/wikipedia/commons/d/d2/NVM_Express_logo.svg);
background-repeat: no-repeat;
background-size: contain;
filter: blur(0px) brightness(50%) saturate(50%) opacity(50%);
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: -1;
}
.markdown-preview-view {
z-index: 0;
}
But this is what I currently get:
Any help would be greatly appreciated!!!