This post will continue as an introduction. The code is retained and can be found in the fork jdysya/obsidian-markmap-fileviews
Original Post: Obsidian Chinese Forum t37790
A case of custom view, suitable for plugin learning.
-
Create a markdown mindmap view of the active note via command
- Default hotkey
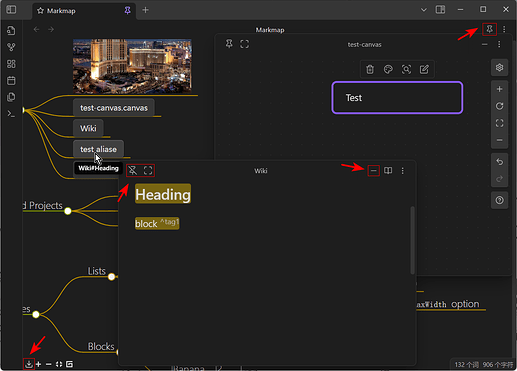
Ctrl + M. - Internal links are rendered as buttons, which open a corresponding editable popover when clicked. Sometimes the first click may focus instead of triggering the action; just click again.
- Press and hold the Ctrl key to drag and move the position of the popover.
- Default hotkey
-
Codeblocks
```markmap --- markmap: height: 200 --- ## Root ### Branch1 ### Branch2 ```- Frontmatter is optional. The format is set to be consistent with the Mindmap Nextgen plugin. Only supports height (px) as an attempt.
-
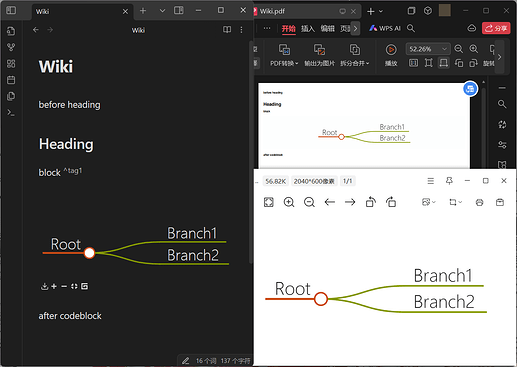
Export PNG / PDF
ref.js in the .old folder contains written but unused code, relevant code, and a list of reference plugins.
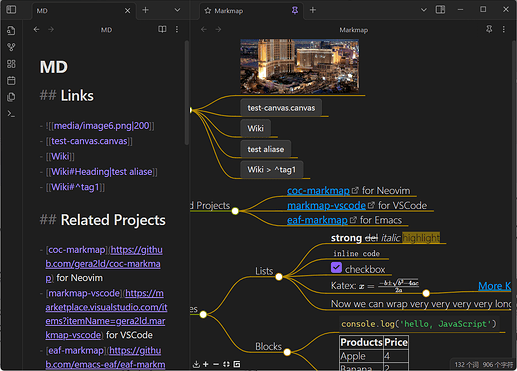
Gallery (20240728)
- Test text is modified from Markmap official example: Try markmap
- MD links to notes and media files should work as well (tested in 1.10.6).
Limitations
If Obsidian is in reading mode when you open a new note containing markmap codeblocks, you need to manually refresh them once after switching back to editing mode.
If confusing, there is a user report in the Mindmap Nextgen repo as well Issue#305
My analysis is written in .old/About translate NaN error.md.
You can use the ‘rebuildCurrent’ command of the plugin in Mini Plugin Sheets Basic: Merge Markdown Table Cells to quickly refresh. You can refer to the code and register by yourself too.
Codeblocks in Markmap don’t get highlighted when exported, possibly because the SVG is directly converted, and CSS styles are not included in it.
Update: Well, it seems that the export demonstration given in the official example does not have highlighting either.
![]()