Hi all, I encountered an issue after downloading the Dracula community theme. I could not resolve it on my own and didn’t get any reply after posting in Discord, so I figured I should seek help here.
The problem
I downloaded the Dracula theme in Obsidian >Settings > Plugins > Community Themes, but the font color for `codes`, including inline code and code blocks, are not affected by Dracula: instead of displaying the color assigned by Dracula in obsidian.css. codes are still in the default theme’s color.
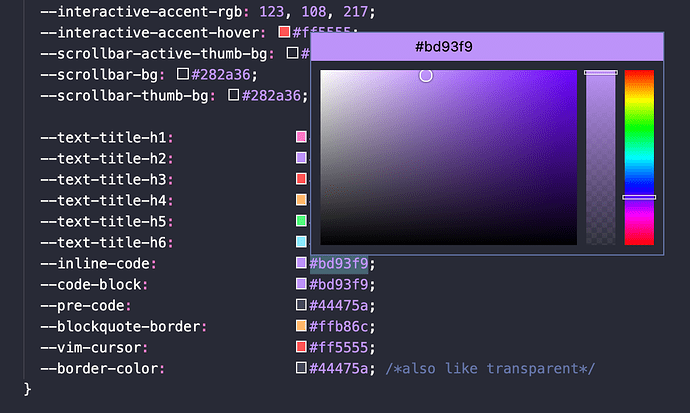
Here’s a screenshot of the relevant codes in Dracula’s obsidian.css file, where both inline-code and code-block are assigned #bd93f9, a lavender color:
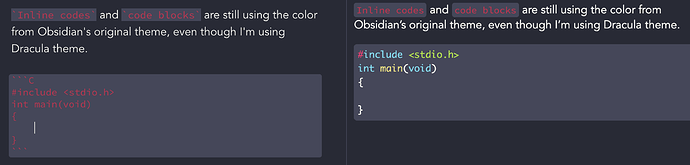
Whereas codes are actually still using the crimson color from Obsidian’s default theme:
As you would probably agree, the default crimson color is very hard to read on Dracula’s background color.
My attempt
I know nothing about CSS, so the only experiment I could come up with is changing the hex values and see if the codes are affected. Here are the results: when I changed the hex value for text-title-h1, the changes are properly reflected in Heading 1; but when I changed the hex values for inline-code and code-block, the codes didn’t change at all. It seems to me that inline-code and code-block are not affected by obsidian.css at all: they always use the color from the default theme no matter what color is assigned to them.
Why does Obsidian behave this way and how do I fix this issue? Any help would be greatly appreciated!