

Steps to reproduce
This happens on lots of my larger notes. if i have a note like this:
## Header 2
- body
- body
# Header 1
- body
## Second Header 2
i will come back later and see the H2 header folding up the H1 header! like this
> ## Header 2 ... ...
## Second Header 2
sometimes bullets will fold more than they should also.
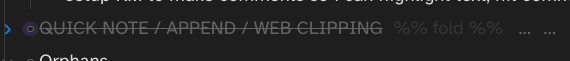
sometimes there will be TRIPLE ellipses, and I have to go into the text and manually unfold, or otherwise edit the text to get it to reset.
Did you follow the troubleshooting guide? [Y/N]
I can’t reproduce it in sandbox or even a duplicate of the problematic notes. I have all custom CSS disabled, in restricted mode, on default theme, the problem persists. It only ever happens in the background, I haven’t been able to manually reproduce it. Once I unfold it the problematic line, it will stay fixed.
Environment
SYSTEM INFO:
Obsidian version: v1.8.10
Installer version: v1.8.10
Operating system: Darwin Kernel Version 24.4.0: Fri Apr 11 18:33:47 PDT 2025; root:xnu-11417.101.15~117/RELEASE_ARM64_T6000 24.4.0
Login status: logged in
Language: en
Catalyst license: insider
Insider build toggle: off
Live preview: on
Base theme: dark
Community theme: none
Snippets enabled: 0
Restricted mode: on
RECOMMENDATIONS:
none
Additional information
<div class="HyperMD-list-line HyperMD-list-line-2 cm-line" dir="ltr" style="text-indent: -62px; padding-inline-start: 62px;">
<span class="cm-hmd-list-indent cm-hmd-list-indent-3">
<span class="cm-indent"></span>
</span>
<div class="cm-fold-indicator is-collapsed" contenteditable="false"> <div class="collapse-indicator collapse-icon is-collapsed">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="svg-icon right-triangle">
<path d="M3 8L12 17L21 8"></path>
</svg>
</div>
</div>
<img class="cm-widgetBuffer" aria-hidden="true">
<span class="cm-formatting cm-formatting-list cm-formatting-list-ul cm-list-2">
<span class="list-bullet">-</span>
</span>
<img class="cm-widgetBuffer" aria-hidden="true">
<span contenteditable="false"></span>
<img class="cm-widgetBuffer" aria-hidden="true">
<span class="cm-list-2 cm-strikethrough">QUICK NOTE / APPEND / WEB CLIPPING</span>
<img class="cm-widgetBuffer" aria-hidden="true">
<span contenteditable="false"></span>
<img class="cm-widgetBuffer" aria-hidden="true">
<span class="cm-list-2"></span>
<span class="cm-comment cm-comment-start cm-formatting cm-list-2">%%</span>
<span class="cm-comment cm-list-2"> fold </span>
<span class="cm-comment cm-comment-end cm-formatting cm-list-2">%%</span>
<span class="cm-list-2"></span>
<img class="cm-widgetBuffer" aria-hidden="true">
<span aria-label="" title="unfold" class="cm-foldPlaceholder" contenteditable="false">…</span>
<img class="cm-widgetBuffer" aria-hidden="true">
<img class="cm-widgetBuffer" aria-hidden="true">
<span aria-label="" title="unfold" class="cm-foldPlaceholder" contenteditable="false">…</span>
<img class="cm-widgetBuffer" aria-hidden="true">
</div>