with 0.11.3, it seems not working on my side. I only get images vertically listed.
Thank you for the great solution @kepano , you are a genius! Somehow this img-grid thing does not work anymore on 0.11.3, do you have any idea on how to fix it? Thank you so much!
As of version 0.11.3 this CSS snippet no longer works and cannot be fixed. Obsidian has changed the way images are grouped which makes this flexbox approach no longer viable. For an alternative, please see Image flags by Lithou.
Does this new code you’ve linked here provide a grid in the way you’ve done it? For me, this is how it appears.
Please note, I know nothing of programming or css. I’m a noob. I was lucky to have @santi kindly help me add your initial code to my vault.
Please discuss in the thread linked above.
Since the solution proposed in this thread is no longer functional, and cannot be updated without changes to Obsidian core, it’s best to work directly with maintainers of other alternatives.
The code still works for me on 11.3?
Just make sure the images are at the very bottom of the page.
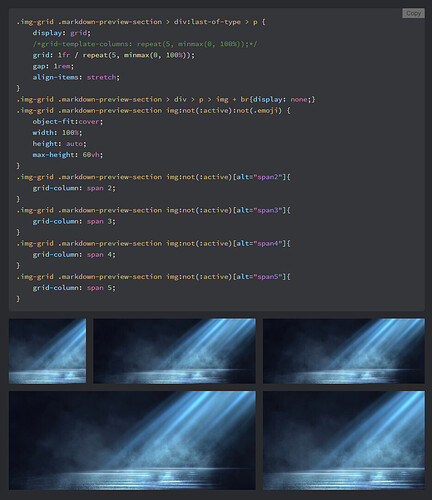
.img-grid .markdown-preview-section > div:last-of-type > p {
display: grid;
/*grid-template-columns: repeat(5, minmax(0, 100%));*/
grid: 1fr / repeat(5, minmax(0, 100%));
gap: 1rem;
align-items: stretch;
}
.img-grid .markdown-preview-section > div > p > img + br{display: none;}
.img-grid .markdown-preview-section img:not(:active):not(.emoji) {
object-fit:cover;
width: 100%;
height: auto;
max-height: 60vh;
}
.img-grid .markdown-preview-section img:not(:active)[alt="span2"]{
grid-column: span 2;
}
.img-grid .markdown-preview-section img:not(:active)[alt="span3"]{
grid-column: span 3;
}
.img-grid .markdown-preview-section img:not(:active)[alt="span4"]{
grid-column: span 4;
}
.img-grid .markdown-preview-section img:not(:active)[alt="span5"]{
grid-column: span 5;
}This approach works very differently and is not reverse compatible with the flexbox model in the original post.
The way your code is set up only works if your images are the last element in your file, and there are some additional quirks with the span modifiers. Because of the way Obsidian changed how images are grouped, I don’t see a way that it could be set up to be reverse compatible so that you can use multiple image grids within the flow of text.
I recommend splitting this approach out into its own thread to describe how it works. It might still be a good fit for some users!
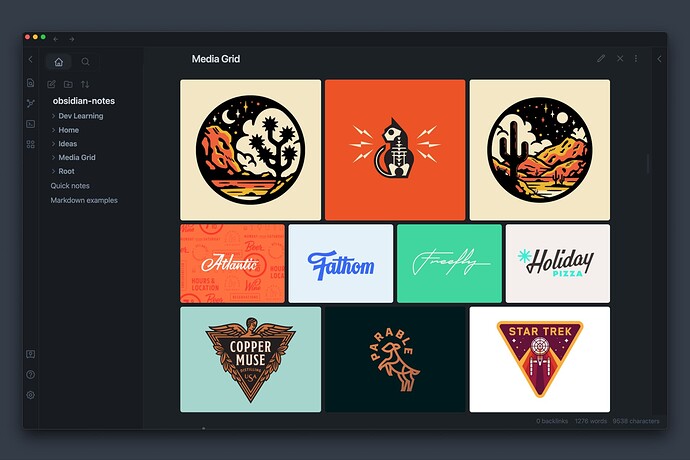
This is so well organized…
Can you share the code 
would like to give It a try
I’m afraid that got broke by an Obsidian update, as alluded to in Kepano’s reply. The best solution I have found is @Lithou 's ‘Image_Flags’ ( Sandbox/Image Flags (Core Documentation).md at main · Lithou/Sandbox (github.com)). The ‘Gallery’ plugin is also quite useful.
thanks for letting me know 
The (not working anymore) layout displayed in the first post was just perfect and really usefull… I can’t believe it has been broken and does not work anymore, without any real alternatives (i tryed the other solution with “img flags” but i’m not able to have it working in any way).
By any chance, is there another (working) alternative somewhere ?
The next release of Minimal Theme will include a new version of img-grid that works just like the original. It will be available to my Early Access backers soon.
This functionality is now available in Minimal Theme combined with Contextual Typography v2.2.1 — read the Minimal 4.2 release notes for more detail.
Hi !! This one works for me (with contextual typography plugin) :
.img-grid .el-embed-image p{
display: grid;
grid-template-columns: repeat(auto-fit, minmax(50px, 1fr));
grid-template-rows: masonry;
align-items: stretch;
column-gap: 1rem;
justify-content: stretch;
align-content: stretch;
justify-items: stretch;
margin-bottom: -0.8rem;
}
.img-grid .el-embed-image p br{
display: none;
}
.img-grid img {
object-fit: cover;
height: 200px; /* The height you want */
width: 100%;
}
Great, @kepano, thanks for the amazing work! It worked well here, but I was wondering if there’s a way to show the images as links, so the image grid acts like a dashboard that links to the pages. I tried here but it didn’t work.
I just released a snippet inspired by kepano’s image grid layouts. Should work with any theme. Hope others find it useful!
Thanks for that ! That’s the code I used in the Harmonic theme ! An issue or an advantage of this (depends of the point of view) is that the syntax :

Text your write without space before it
Displays the text in grid
Have just seen these updates and i can confirm that the CSS provided by @ zremboldt seems to be working fine ! Thanks a lot !
Did anyone has succeeded with any implementation of Live Preview image grid in Blue Topaz theme?