Quarto does a very good job of converting markdown slides in Obsidian to reveal.js (or beamer) html that you can use to present and share, especially for academic work: Quarto - Revealjs
I’ve described my workflow on discord, and I’ll copy-paste that below. The setup is a bit more involved, but after that, it’s easy to use:
- I used the qmd as md plugin to work on the Quarto document in Obsidian.
- and then I used the
quarto previewcommand with a fixed port to see the rendered presentation in Obsidian, using the Custom frames plugin as the browser- This preview is run by the Shell commands plugin like so:
quarto preview "{{file_path:absolute}}" --to revealjs --no-browser --watch-inputs --port XXXX
- This preview is run by the Shell commands plugin like so:
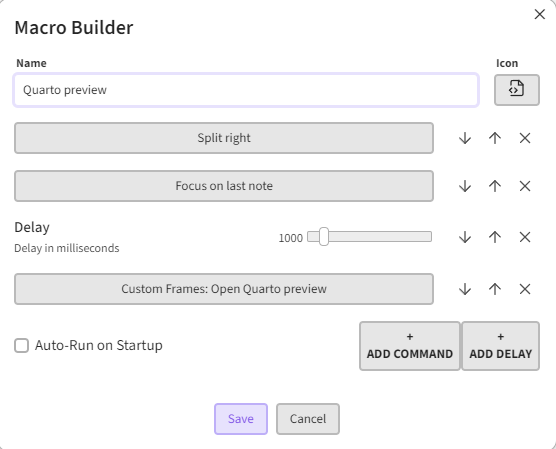
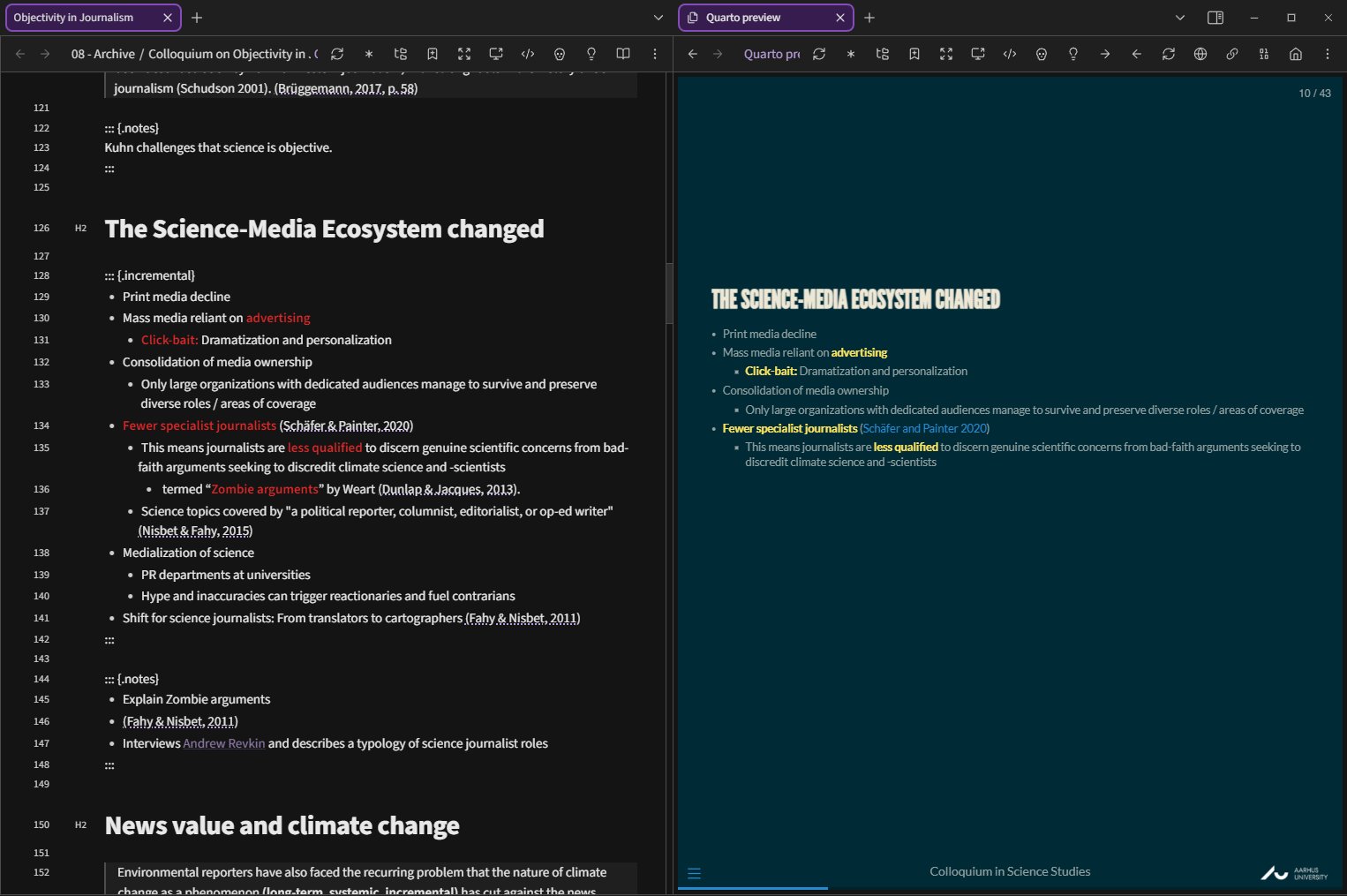
- To do all this in one go, I setup a Commander macro that splits the current pane, focuses on the new pane and opens the Custom frame where the preview is rendered (see screenshot).

Not all of this is necessary, but after the initial setup, it makes the workflow convenient.
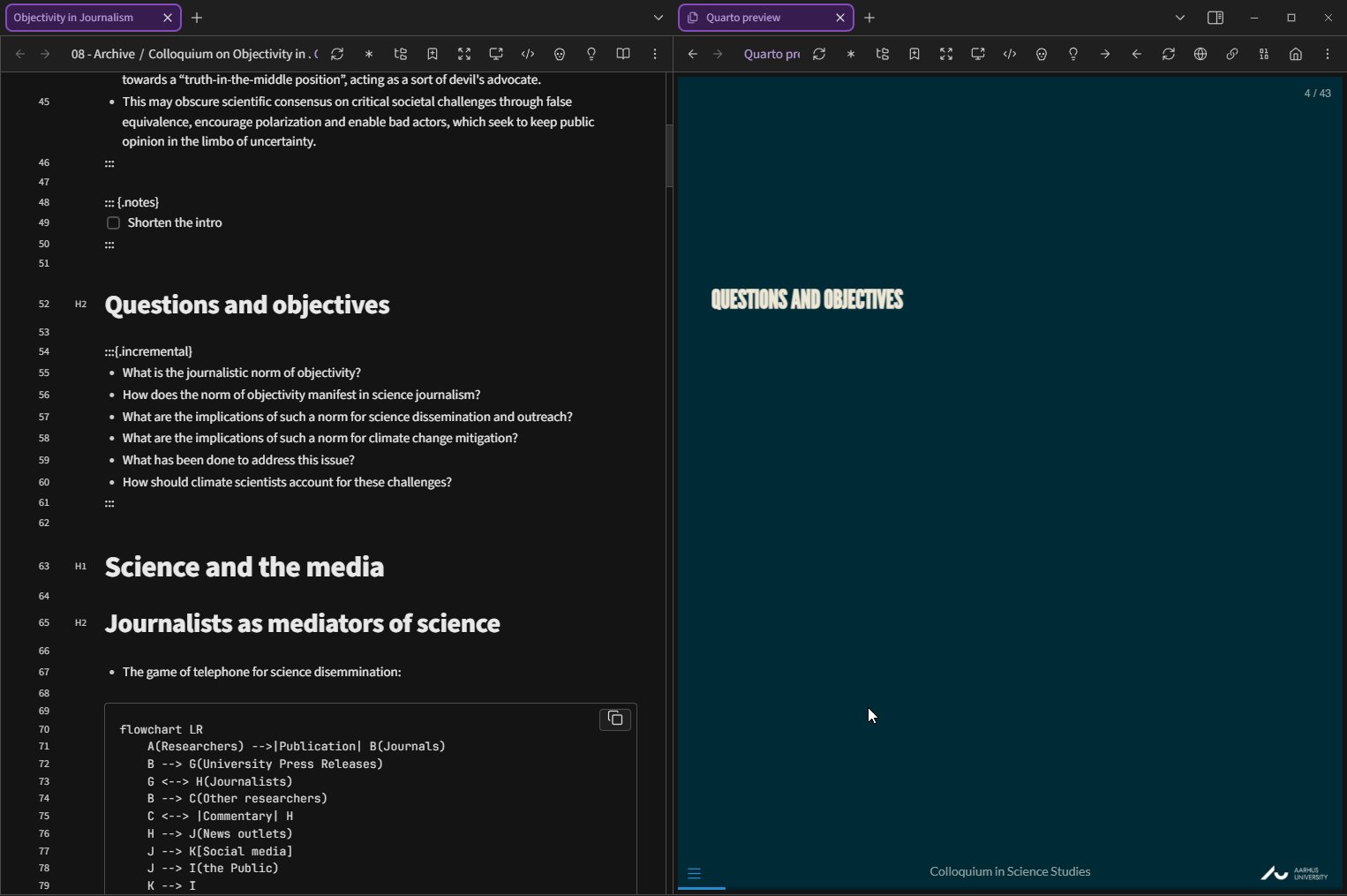
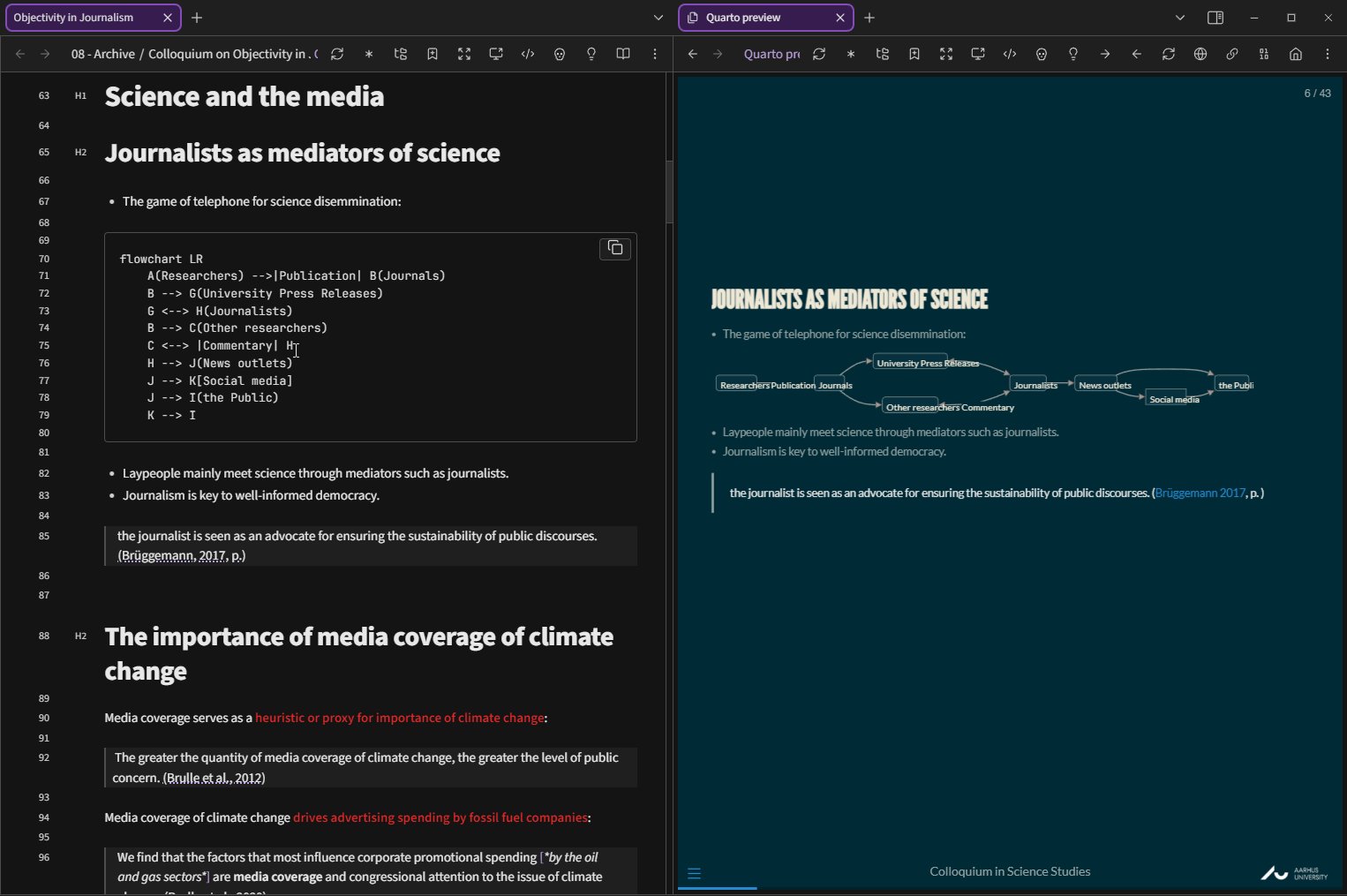
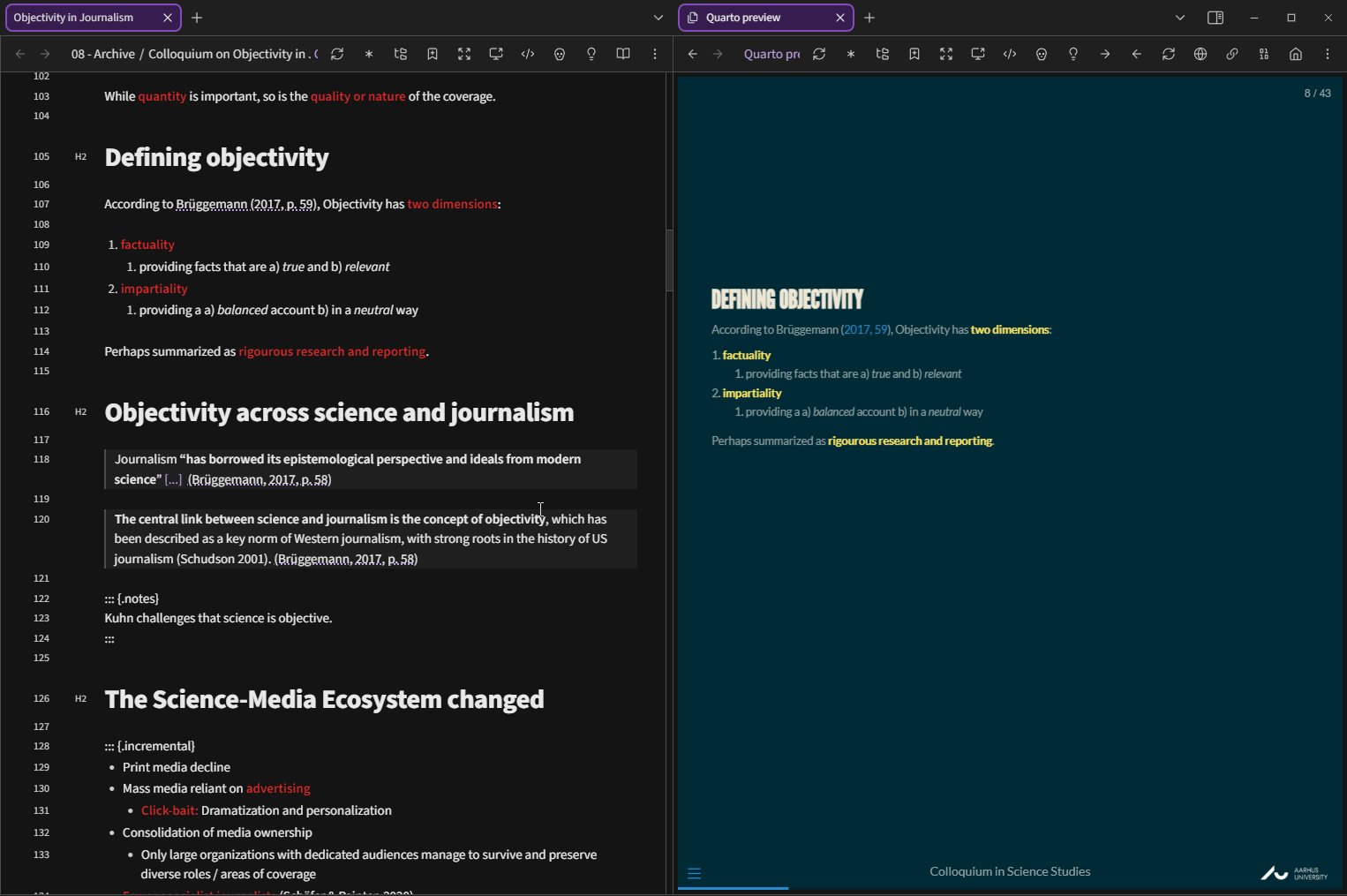
Demo

Original comment: Discord