/* Disable padding */
/* Editing mode */
.view-content > .markdown-source-view.mod-cm6.no-padding > .cm-editor > .cm-scroller {
padding: 0;
}
/* Reading mode */
.markdown-reading-view .markdown-rendered.no-padding {
padding: 0;
}
This is a CSS code snippet that disables padding of notes when no-padding CSS class is specified.
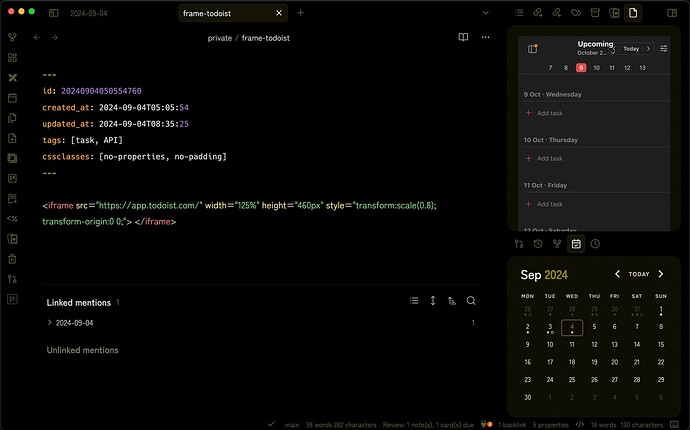
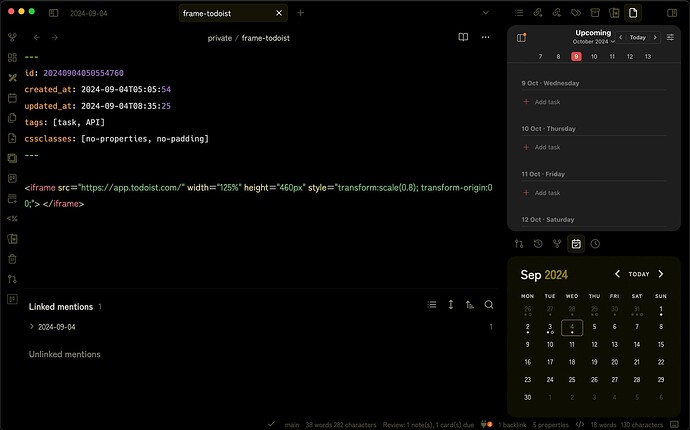
My use case is an iframe. I put Todoist on the side bar and I could not stand for the padding.
Now it’s noticeably different.
Ask me anything for your help. Cheers.