Difficulties in customizing the Obsidian fonts
Dear Obsidian Community People,
yesterday I found Obsidian by reading an enthusiastic blog about this great software. After successfully downloading and installing it on Ubuntu I started exploring Obsidian. Many honest congratulations about a very great concept and it’s absolute great implementation!
Now I’d like to customize the Obsidian application font and want to change it to serif by using the TeX Computer Modern font.
By searching the Obsidian help documents where to change a font configuration I found notes about storing configuration files.
According to the help instructions I did the following:
-
Created an ‘obsidian.css’ file located in the active vault named ‘ObsidianVault’. The CSS file contains ‘@font-face’ declarations for Computer Modern font.
-
Opened the Obsidian settings dialog to activate custom css by switching the appropriate button. The applied ‘obsidian.css’ file is located in the active vault.
-
Saved Computer Modern fonts into directory ‘ObsidianVault/public/fonts’. The font files are formatted as OpenType (OTF) as well as Web Open Font Format (WOFF).
The font declarations in file ‘obsidian.css’ look like the following entries:
@font-face {
font-family: 'ComputerModern';
font-style: normal;
font-weight: normal;
src: url(public/fonts/cmunrm.otf);
}
@font-face {
font-family: 'ComputerModern';
font-style: italic;
font-weight: normal;
src: url(public/fonts/cmunti.otf);
}
@font-face {
font-family: 'ComputerModern';
font-style: normal;
font-weight: bold;
src: url(public/fonts/cmunbx.woff);
}
@font-face {
font-family: 'ComputerModern';
font-style: italic;
font-weight: bold;
src: url(public/fonts/cmunbi.woff);
}
...
:root {
--default-font: 'ComputerModern', -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Microsoft YaHei Light", sans-serif;
--mermaid-font: var(--default-font);
--reveal-font: var(--default-font);
--font-monospace: 'Source Code Pro', monospace;
}
Unfortunately, the specified Computer Modern font is not used by Obsidian.
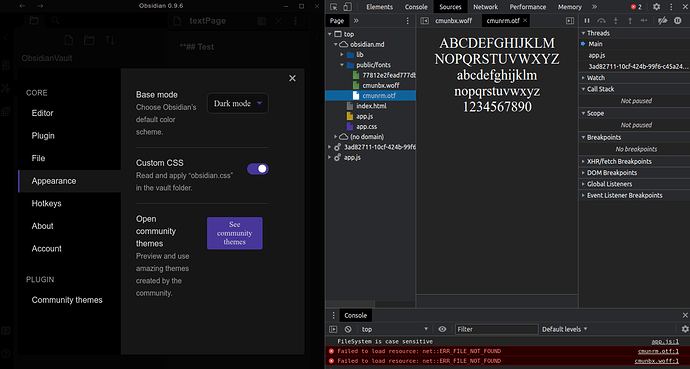
Despite it is listed in the fonts tree of the document (shown in the attached screen shot) the font files are not found.
What is wrong?
I did some CSS investigation:
Font faces can only be loaded from the same origin as the style sheet. URLs that point to a locally saved font file always represent a relative path.
I concluded this relative path must start in the same directory where the ‘obsidian.css’ file resides.
Any help and hints are very welcome.
Greetings from Peter